
クラシックエディタをメインで使われる場合は、ショートコードをもっと便利に使うために、AddQuicktagというプラグインを使用することをおすすめしています。
※ STORK19テーマをご利用の場合はブロックエディタを使って同等のことができるので、そちらもご検討ください。
AddQuickTagプラグインを利用するには
- ブロックエディタで利用する場合…
「クラシック」ブロックを使用することでAddQuicktagが利用可能です。 - クラシックエディタで利用する場合…
まずは「Classic Editor」プラグインが必要です。Classic Editorをインストールした後、AddQuickTagsが利用可能です
サンプルファイルのダウンロード
AddQuicktagのインポート用ファイルをダウンロード可能です。自身で設定するのが面倒な場合にご活用ください。
ダウンロード
AddQuicktagの設定方法
- ダウンロードしたzipファイルを解凍しておく
- AddQuicktagを公式サイト、もしくはプラグインの新規追加から追加
- 設定 / AddQuicktag より設定画面を開く
- 設定ページの一番下にある インポート に①で解凍したファイルを選んでアップロード
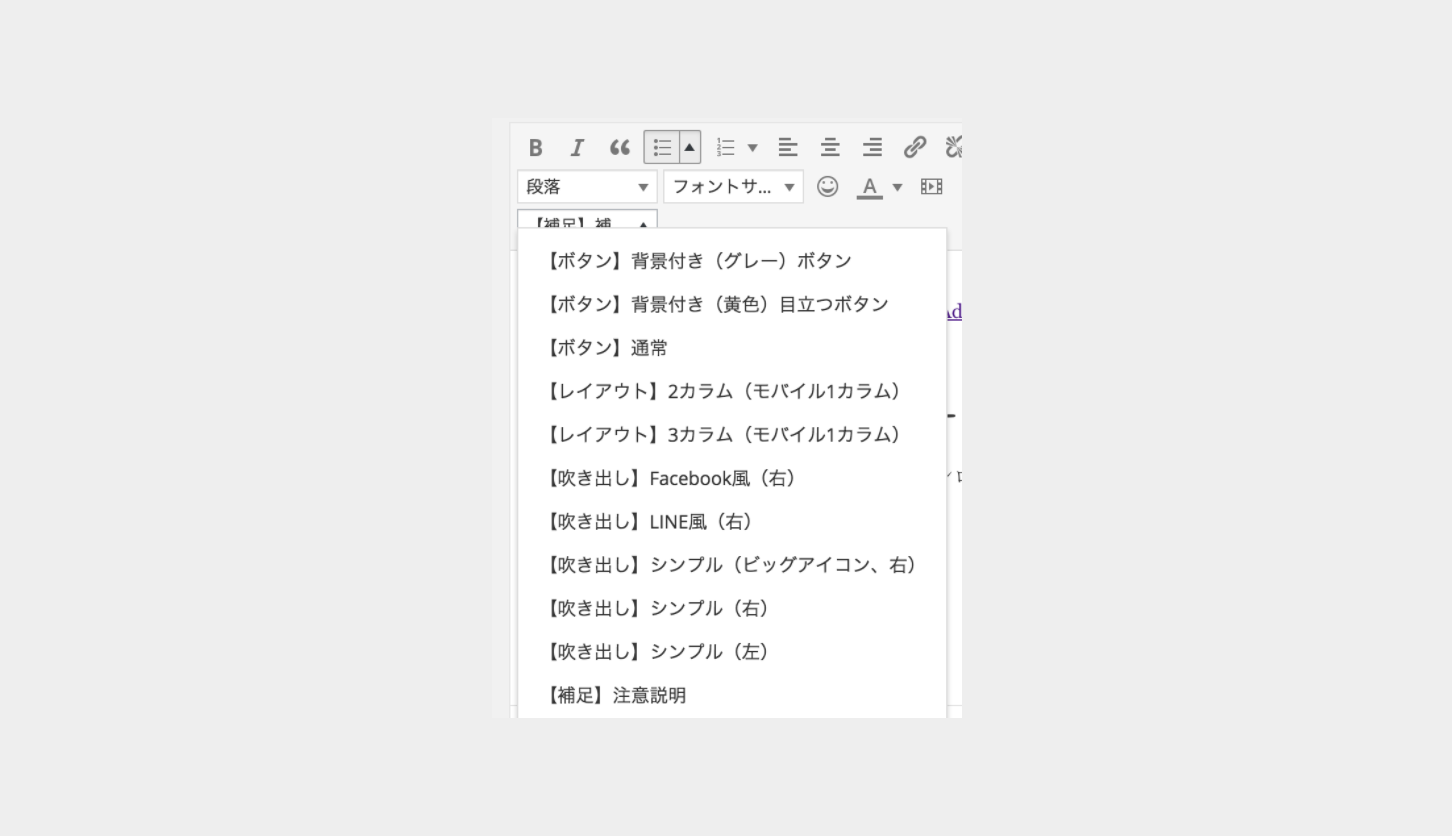
- 新規投稿で【QuickTags】というセレクトボックスから選んで使用
補足
- こちらのサンプルファイルはショートコードすべてを収録したものではありません。よく使いそうなものをピックアップしています。他のショートコードも追加したいという場合は、ショートコードの紹介ページより必要な物を追加してください。
- すでにAddQuicktagを使用している場合は、必ず元の設定のバックアップを取ってください。
エディターにAddQuickTagsが表示されない場合
AddQuickTagsは上記ファイルをインポートしただけでは表示されません。
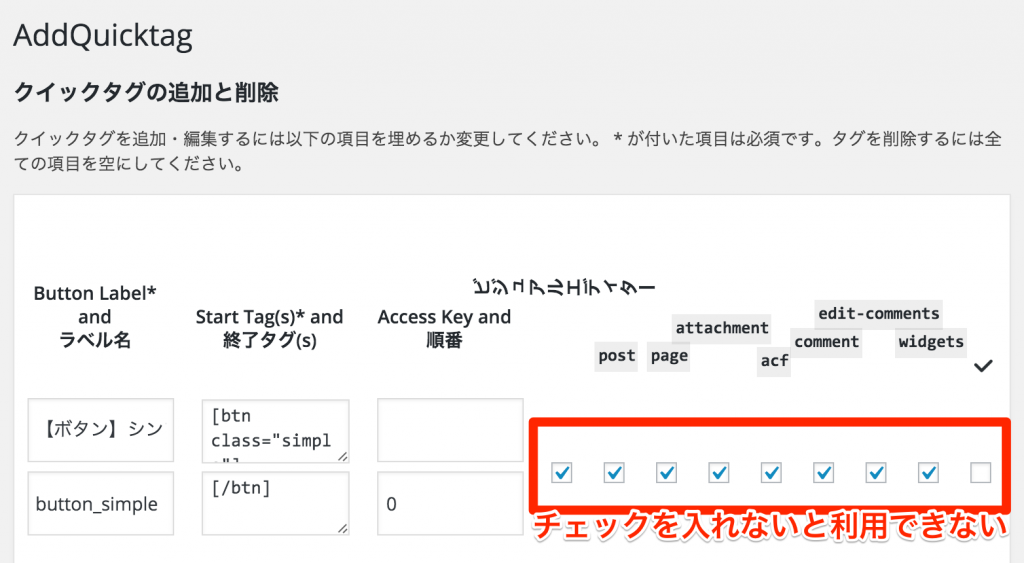
管理画面の【設定 > AddQuickTag】から設定画面を開き、表示させたい場所にチェックを入れておく必要があります。

それでもエディターのツールバーに表示されない場合
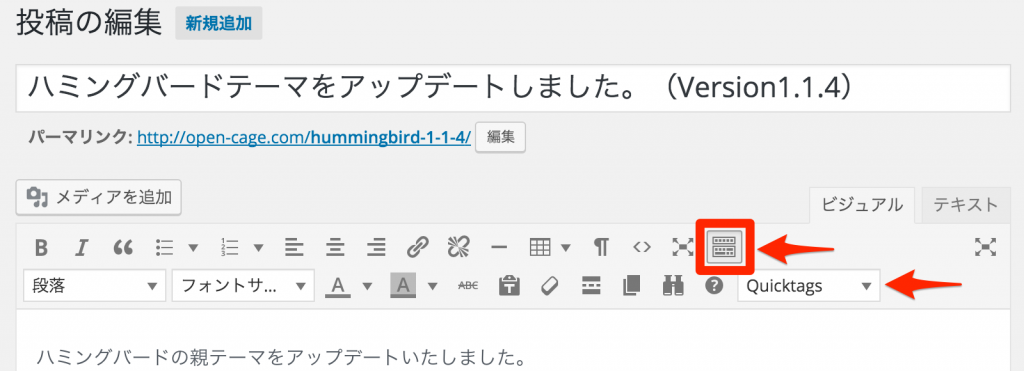
チェックを入れたのにも関わらずエディタ内に表示されない場合は、ツールバーが格納されている可能性があります。

ツールバーの右端にある「ツールバーの切り替え」ボタンを押して2列目を表示することで、出現する場合がほとんどです。こちらは意外と見落としがちなのでご確認ください。
これでも表示されていない場合に考えられる原因は下記が考えられます。
- 上で紹介した「チェック」が入っていない
- エディターのツールバーをプラグインなどでカスタマイズしている(非表示にしているなど)
- 他のプラグインとの競合でうまく動いていない