STORK19テーマをアップデートしました。
「ブログパーツ(再利用ブロック)」機能の追加 / ブロックエディタにルビ(ふりがな)機能を追加 などの変更がありました。
下で詳しく説明します。
アップデート内容
以下に少し詳しい内容を掲載しています。
1. ブログパーツ機能を追加
様々な場所で呼び出し可能な「再利用ブロック(ブログパーツ)」機能を追加しました。管理画面のサイドバーに「再利用ブロック(ブログパーツ)」が表示されるようになります。
名前からお察しの通り、WordPressに標準で備わっている再利用ブロックを使いやすく機能拡張しました。
- ブログパーツとしてカテゴリーページに呼び出せる
- 再利用ブロックをショートコードで呼び出せる
- 再利用ブロックをブロックパターンに変換できる
下で詳しく説明します。
1. ブログパーツとしてカテゴリーページに呼び出せる
カテゴリーの編集ページに、ブログパーツを簡単に呼び出せます。
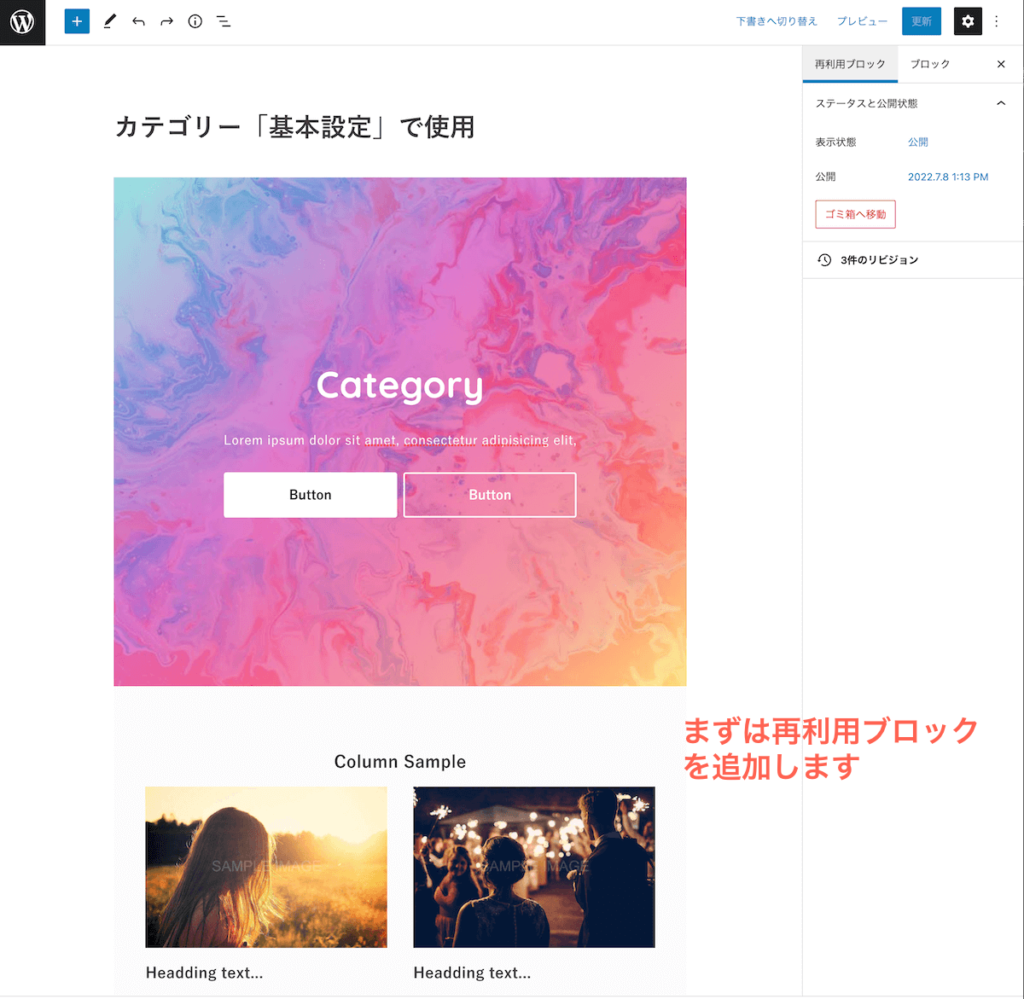
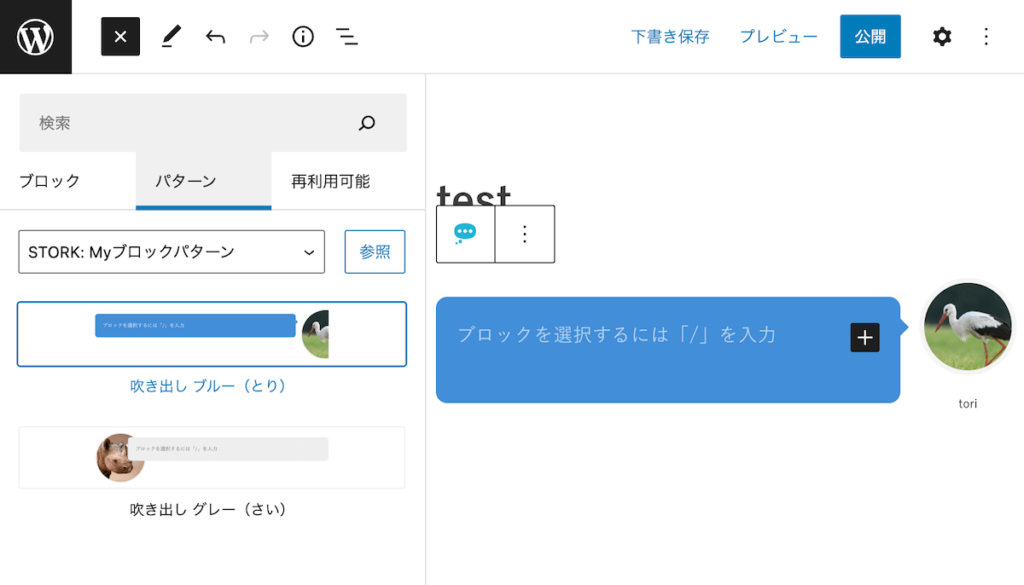
まずは、再利用ブロックを新規作成します。


次に、【投稿 > カテゴリー】のページに移動し、編集したいカテゴリーを選び編集画面にはいります。
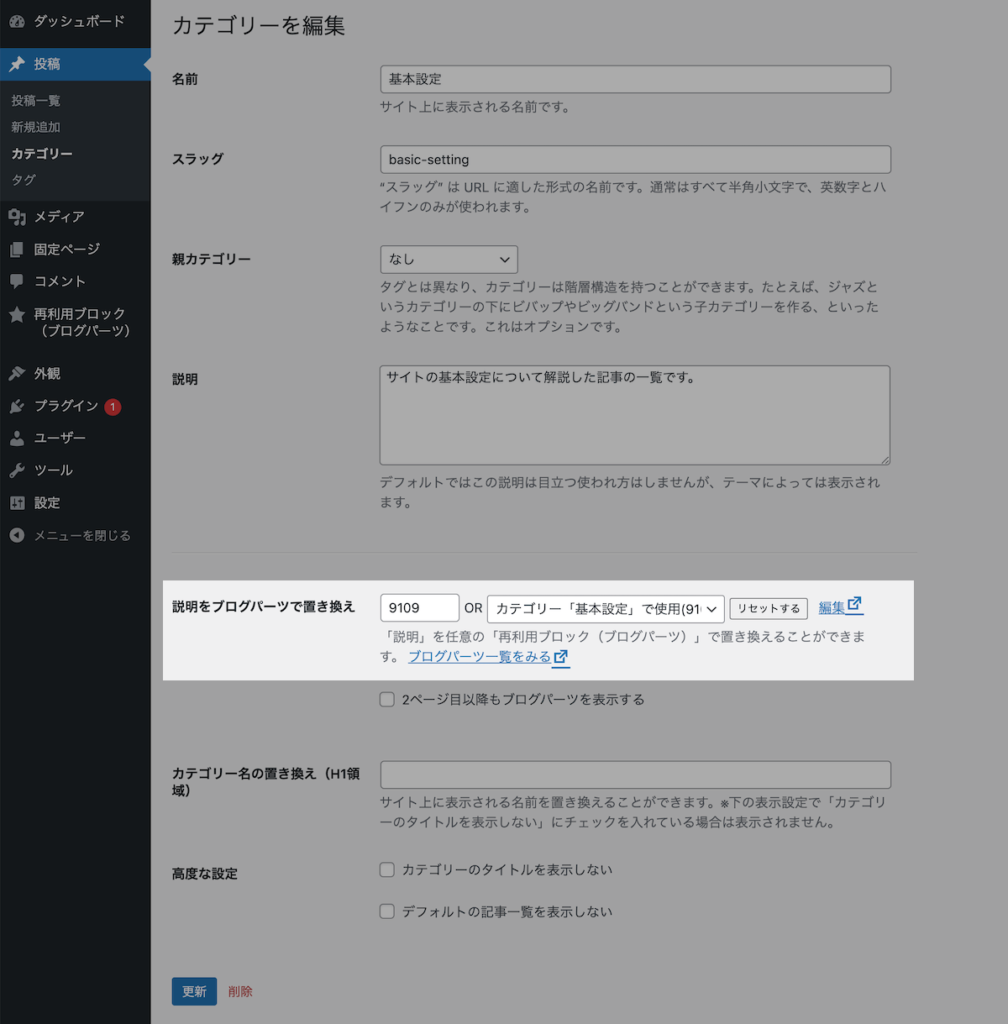
そして、下にある「説明をブログパーツで置き換え」から、上で作成したブログパーツを選択します。(ブログパーツのIDを直接入力してもOKです。)

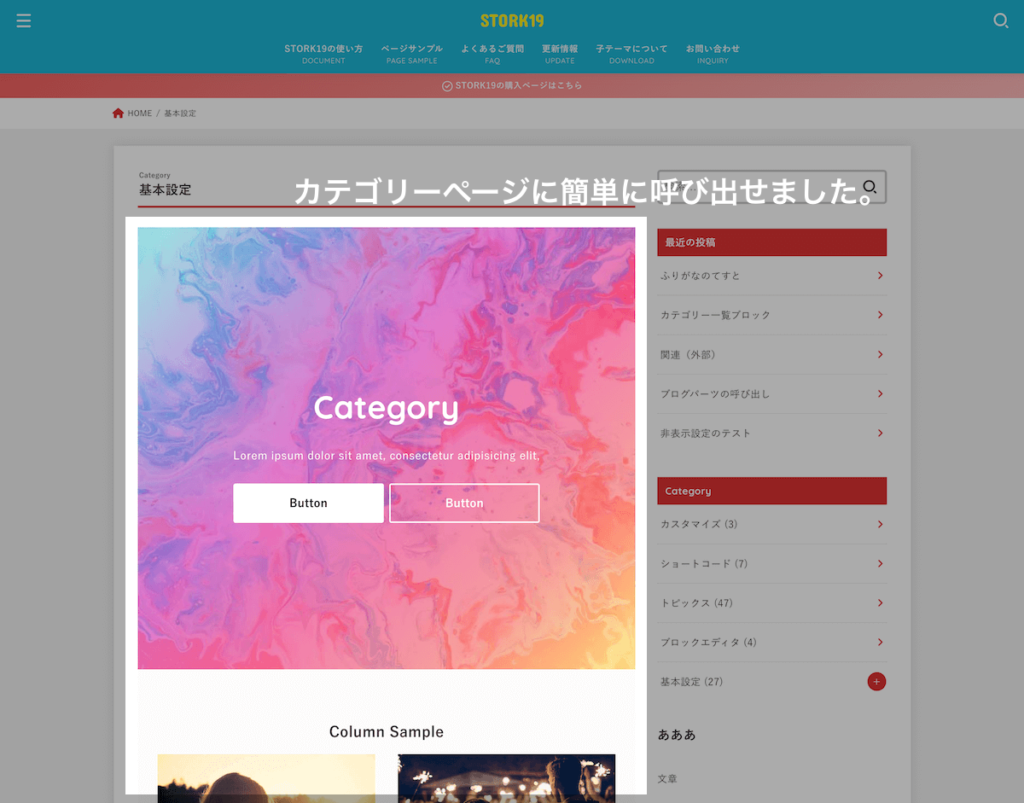
編集が終了したら「更新」ボタンを押して、実際のページを確認してます。

「説明」が選択した「ブログパーツ」に置き換わります。
カテゴリーページの編集では、ブロックエディタが使えないためあまり凝ったページをつくることができません。
ですが、このブログパーツの呼び出しを使うことで、カテゴリーページのコンテンツを別で作成することができます。
2. 再利用ブロックをショートコードで呼び出せる
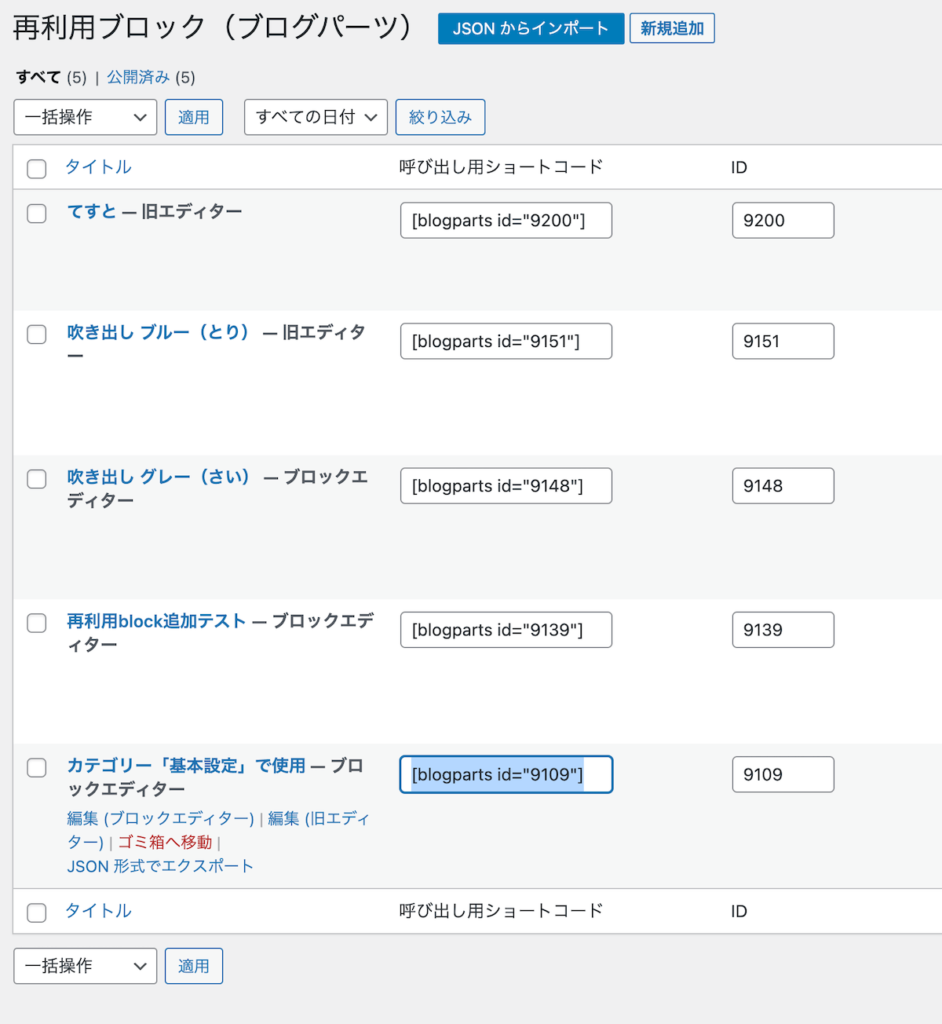
再利用ブロックはショートコードで呼び出し可能です。

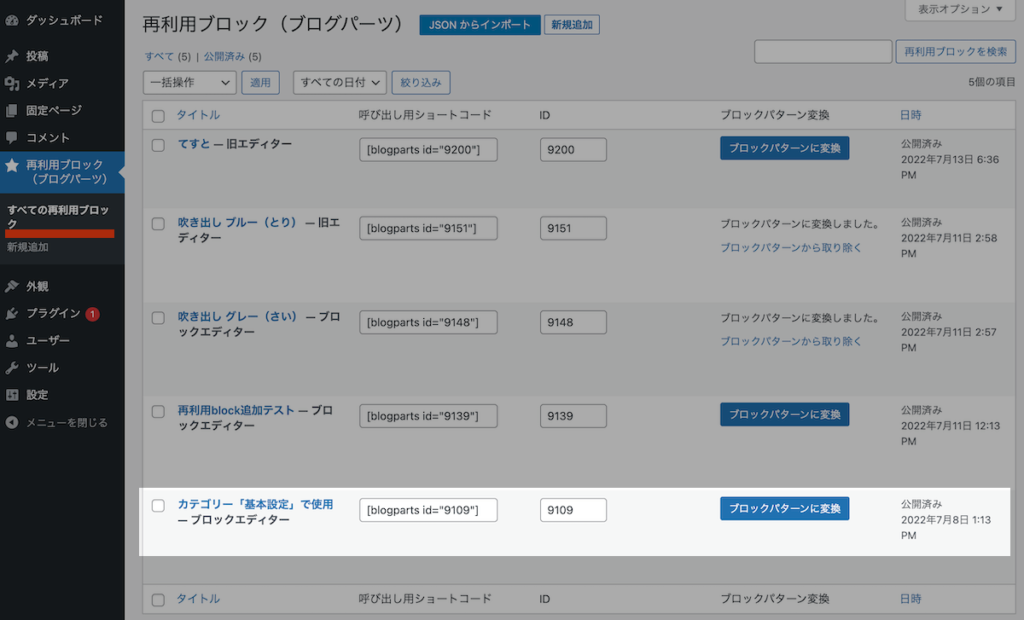
再利用ブロック(ブログパーツ)の一覧画面に呼び出し用のショートコードが表示されるので、こちらをコピーして任意の場所に呼び出して下さい。
ショートコードなのでクラシックエディタやウィジェットでも利用可能です。
※ただし、ウィジェットで呼び出す場合、内容によっては表示が崩れる可能性もあります。
3. 再利用ブロックをブロックパターンに変換できる
再利用ブロックは、好きなものだけをブロックパターンに変換することができます。
再利用ブロック(ブログパーツ)の一覧より、【ブロックパターンに変換】ボタンを押せば、ブロックパターンとして認識されるようになります。

再利用ブロックとしてだと使いまわしがしづらいときは、ブロックパターン化してしまうという使い方がおすすめです。
また、ページ作成時のテンプレートを作成しておいたり、想定しているよりもかなり柔軟な使い方ができるでしょう。
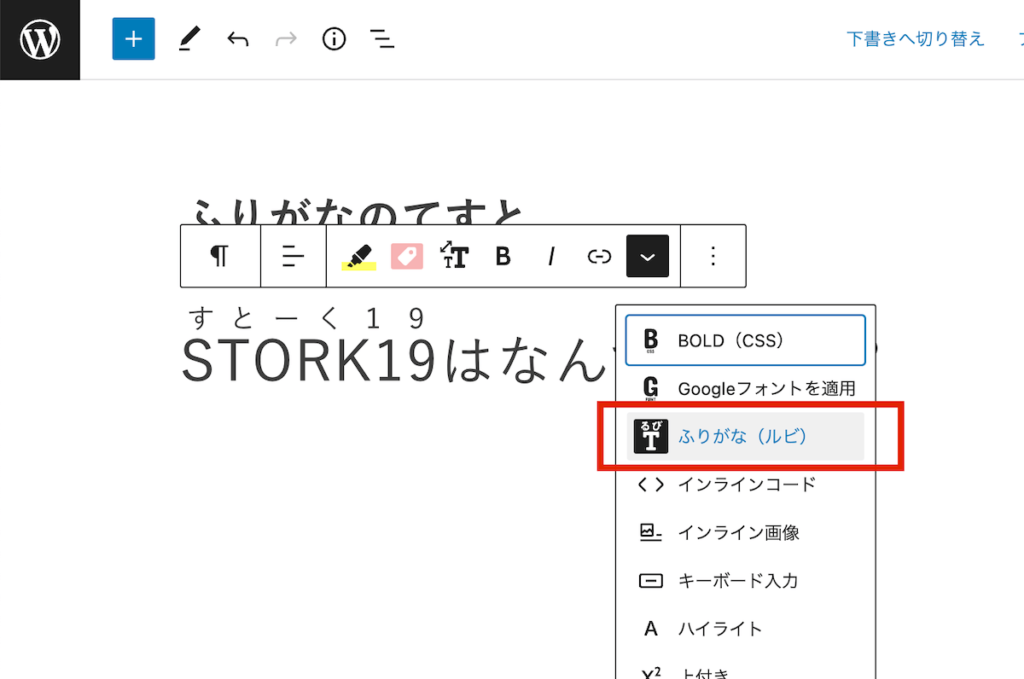
2. ブロックエディタでルビ(ふりがな)を追加する機能を追加

ブロックエディタに、ふりがな(ルビ)ボタンを追加しました。
ふりがなというのは以下のようなものです。
WordPress theme
百花繚乱
このような「ふりがな」をつけることが可能となります。
その他の変更
- ブログパーツ表示に関するCSSの調整
- テーマの使い方リンクの表示に関する軽微な修正
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。






















v3.9
2022-07-14