STORK19テーマをアップデートいたしました。
まだテーマのバージョンがver1の場合はメジャーアップデートver2.1のお知らせも合わせてご確認ください。
アップデート内容
- 段落ブロックにマイクロコピーstyleを追加(style.css, blocks/functions/block-theme-color-setting.php, functions/inline-style-customize.php, blocks/css/block_style.css, blocks/js/block_custom.js)
- メディア&テキストブロックの余白に関するCSSを修正(style.css)
- ワンカラム系テンプレートを使用している場合のスマホ表示の際にサイドバー(コンテンツ下)ウィジェットが表示されるように仕様変更(sidebar.php, page-full.php, single-full.php, single-viral.php)
- AMP用ウィジェットが設定されている場合は、それ以外のウィジェットが表示されないように仕様変更(functions/widget.php)
- ワイドブロックを入れ子にした場合にコンテンツがずれるバグを修正(style.css)
- 吹き出しブロックのバグ修正(blocks/js/block_custom.js)
- テーマのイメージ画像を変更(screenshot.png)
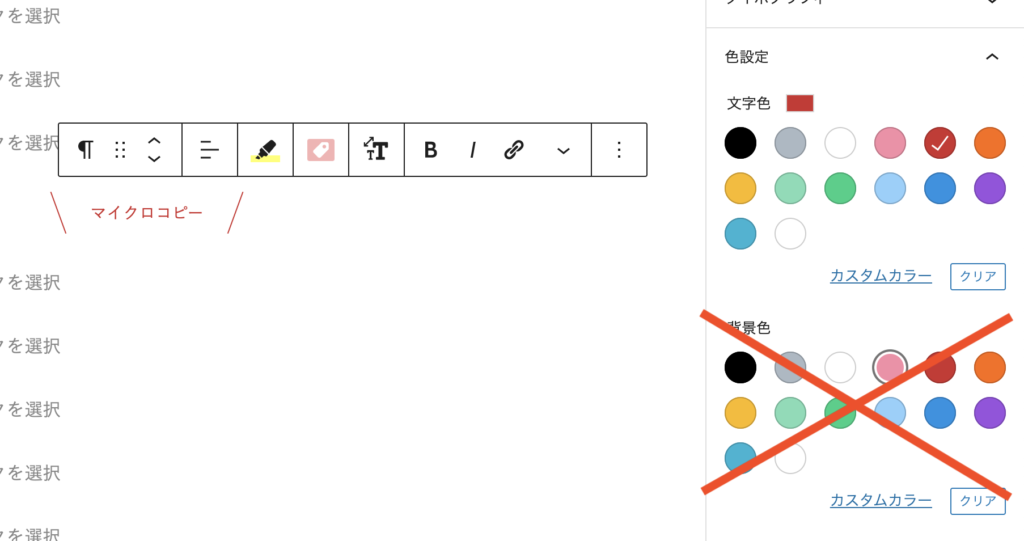
段落ブロックにマイクロコピーstyleを追加
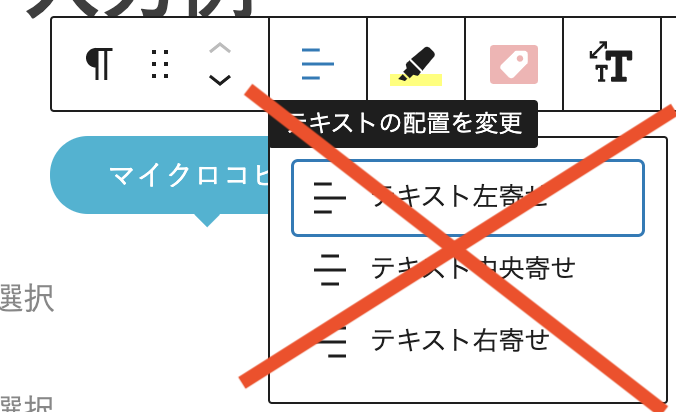
段落ブロックから使うことができる新しいスタイル、「マイクロコピー」「マイクロコピー(吹き出し)」を追加しました。
ちょっとした補足説明で使うと効果的!ボタンなどと一緒に配置するのもおすすめです。
色の変更も簡単にできるのでスタイルに合わせた調整も可能です。
注意点

色の変更については、「マイクロコピー」はテキスト色の変更のみをサポートしています。

また、マイクロコピーについては現時点で中央配置のみをサポートしていますので、左寄せ、右寄せはできません。(※設定しても中央配置のまま)
「メディアとテキスト」ブロックの余白に関するCSSを修正
「メディアとテキスト」ブロックで、Gutenberg側の仕様で、背景色を指定しなかった場合にも余白がついてしまうためテーマ側でCSSを調整しました。
ワンカラム系テンプレートでのサイドバー表示(スマホ表示時)
ワンカラム系テンプレートを使用している場合のスマホ表示の際に、サイドバー(コンテンツ下)ウィジェットが表示されるように仕様変更しました。
固定ページテンプレートの、「フルワイド」と「ランディングページ」ではこれまで通りサイドバー(コンテンツ下)ウィジェットは表示されません。
AMP用ウィジェット設定時の仕様変更
AMP用ウィジェットが設定されている場合は、それ以外のウィジェットが表示されないように仕様変更しました。
通常表示時と同じウィジェットを表示する場合は、AMP専用ウィジェットを未入力にするか、AMP専用ウィジェット内に、同様のウィジェットパーツを設置してください。
その他の変更点
- ワイドブロックを入れ子にした場合にコンテンツがずれるバグを修正(style.css)
- 吹き出しブロックのバグ修正(blocks/js/block_custom.js)
- テーマのイメージ画像を変更(screenshot.png)
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。


















マイクロコピー1
マイクロコピー2
いまだけ!おすすめ!