STORK19テーマをアップデートいたしました。
今回のアップデートでは、テーマ内のファイル構成が大きく変わっています。子テーマで以下のファイルを編集している場合は、子テーマ側のファイルも更新する必要があります。
- header.php
- footer.php
アップデート内容
- 関連記事ブロックで、記事検索機能を追加(blocks/js/block_custom.js)
- 補足説明ブロックで、段落以外のブロックも利用可能に(blocks/js/block_custom.js)
- 各オリジナルブロックの所属カテゴリを変更(blocks/js/block_custom.js)
- ボタンブロック(core)のblock-variationを追加。通常サイズのボタンに加え、大きいボタン、小さいボタンを追加(blocks/js/block_custom.js)
- グループブロック(core)のblock-variationを追加。グループ(フルワイド)を追加(blocks/js/block_custom.js)
- STORK blocksカテゴリーを廃止し、代替としてSTORK blocksコレクションを追加(blocks/js/block_custom.js)
- 各オリジナルブロックにプレビューを追加(blocks/js/block_custom.js)
- ブロックエディタに、CSSでの太字表現の追加(style.css, blocks/js/block_custom.js, blocks/css/block_style.css)
- jQuery(CDN版)でjQuery3.5.1を選択可能に(functions/include_css_js.php, functions/customizer.php)
- カスタマイザー内の「Gutenbergのデフォルトスタイルの読み込み設定」オプションを削除(functions/admin.php, functions/customizer.php)
- header.php内のリファクタリング
- タグ内のmetaタグをメソッド化(functions/head.php, )
- テンプレートファイルの移動と整理
- breadcrumb.phpをfunctionsディレクトリからpartsディレクトリへ移動(parts/breadcrumb.php)
- cssjs関連メソッドを移動(functions/include_css_js.php)
- functions.phpからwidget関連メソッドを移動(functions/widget.php)
- homeheader.php内のコードを分割、メソッド化
- ヘッダーアイキャッチ用ファイルの定義(parts/home_header_custom_header.php)
- トップページスライダー用ファイルの定義(parts/home_header_slider.php)
- カラーパレットのオレンジとアンバー色が適用されないバグを修正(blocks/functions/block-color-palette.php)
- サイト全体のフェードインアニメーションの読み込み時間を調整(style.css)
- 【開発者向け】トップページ用ヘッダーアイキャッチのファイル内にフックを追加(parts/homeheader.php, functions/admin.php)
- do_action( 'stk_hook_home_header_before' );
- do_action( 'stk_hook_home_header_after' );
- do_action( 'stk_hook_header_before' );
- do_action( 'stk_hook_header_after' );
- do_action( 'stk_hook_footer_before' );
- その他CSSの微調整(style.css, editor-style.css)
関連記事ブロックで、記事検索機能を追加
関連記事ブロックにて、ブロックツールバーより記事検索ができるようになりました。
記事名で検索できるため、より直感的に記事を追加できます。また、スマートフォンでの利用時もタグを切り替えたりする必要がないので利便性が向上します。
WordPress5.2ではうまく機能しません。ブロックエディタの利用はできる限り最新版のWordPressをご利用いただくことをおすすめします。
補足説明ブロックで、段落以外のブロックも利用可能に
補足説明ブロックにてリストなど、段落以外のブロックを利用できるようになりました。
一行のみのシンプルな補足は、「段落ブロック」のスタイルを変更して利用できますし、もっとリッチな表現をしたい場合は、こちらの専用補足説明ブロックを利用してください。
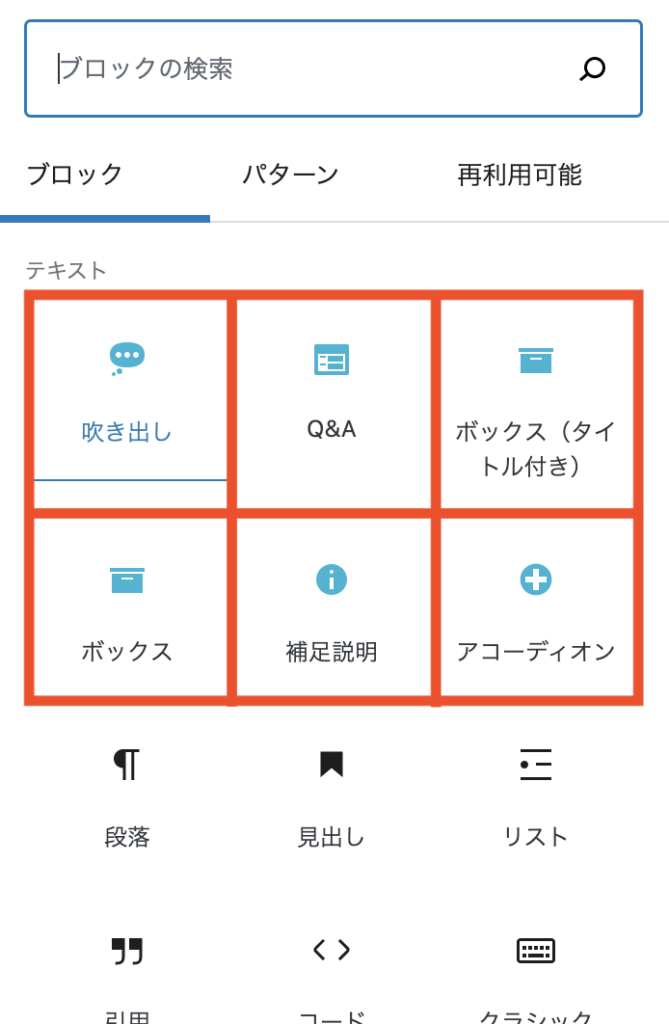
各オリジナルブロックの所属カテゴリを変更
STORK用ブロックのカテゴリ所属が変更されています。
今まではSTORK blocksというカテゴリにすべて割り当てられていましたが、それぞれ、「テキスト」と「ウィジェット」カテゴリに移動しました。
また、これまで同様、ブロックの最下部にて「STORK BLOCKS」というカテゴリ(正確にはコレクション)分類されています。
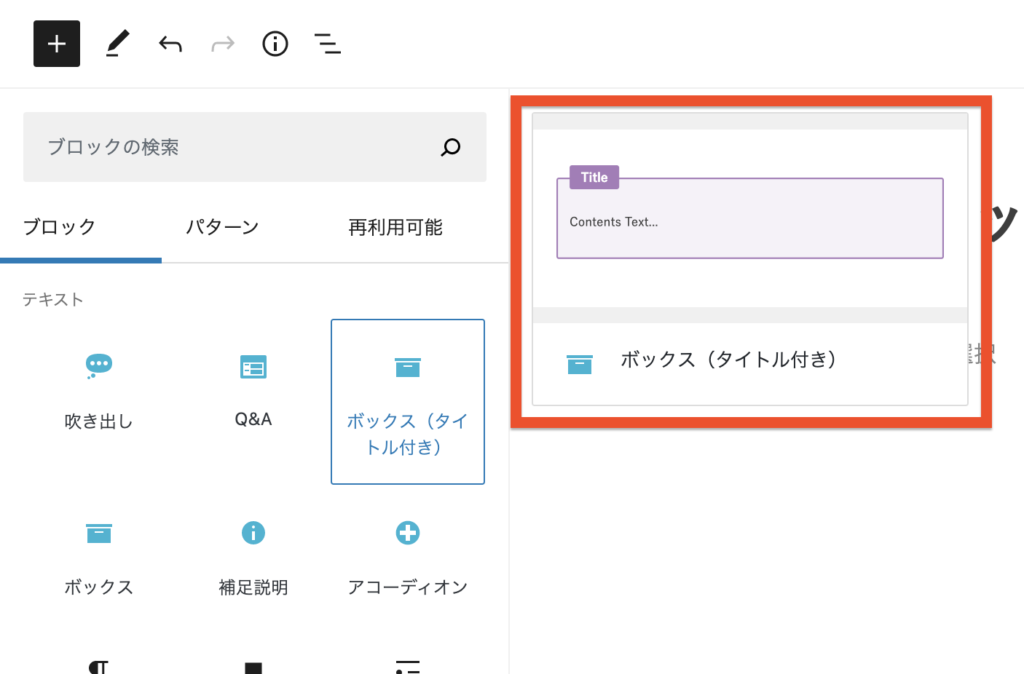
各オリジナルブロックにプレビューを追加

各ブロックにプレビューが表示されるようになっています。
ボタンブロックにバリエーションを追加
ボタンブロックで、小さいボタン、大きいボタンのブロックバリエーションを追加しました。
- ボタン…通常サイズ
- 小さいボタン…小ボタン
- 大きいボタン…大ボタン
ちなみに、ボタン追加後にもサイズ変更は可能です。ボタンの親ブロックを選択し、スタイルを変更することでサイズを変えられます。
グループブロックにバリエーションを追加
グループブロックに、「フルワイド」を追加。
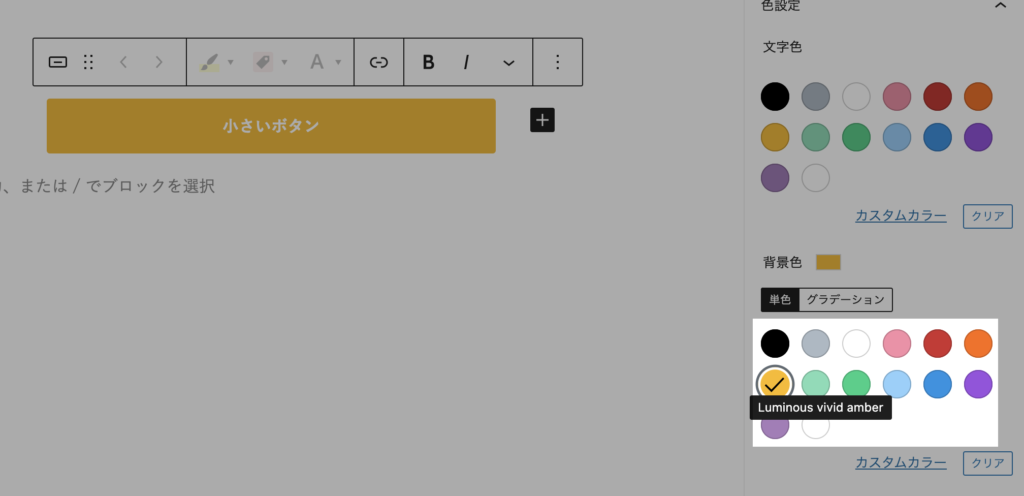
カラーパレットのオレンジとアンバー色が適用されないバグを修正

ブロックエディタのカラーパレットにて、オレンジとアンバーが実際の画面にて適用されていないバグを修正しました。
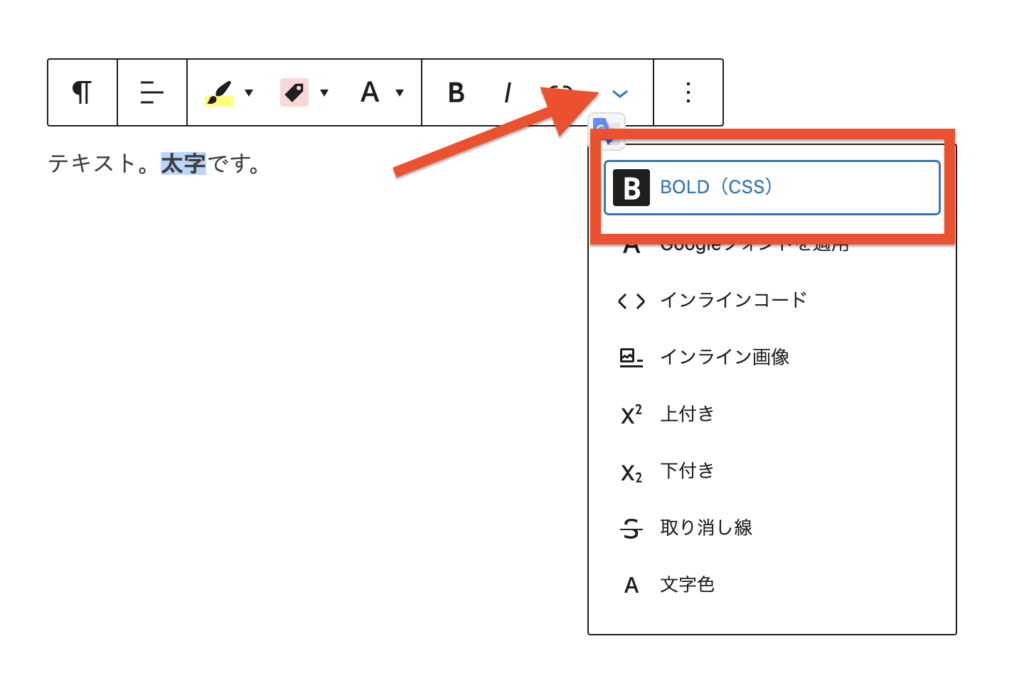
ブロックエディタに、CSSでの太字表現の追加
<strong>タグを使わない、CSS(<span>)での太字表現を追加しました。

ツールバーの、下矢印をおすことで表示されます。
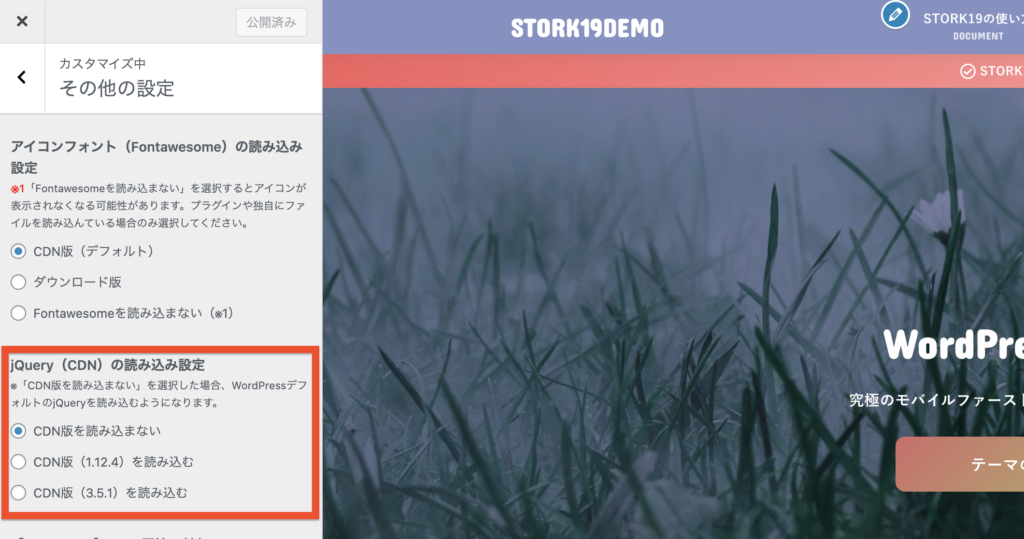
jQuery(CDN版)でjQuery3.5.1を選択可能に

【外観 > カスタマイズ > その他の設定】の「jQuery(CDN)の読み込み設定」より変更可能です。
現時点(2020/12/03)では、CDN1.12.4を読み込んでいますが、今後デフォルトを3.5.1か、WordPressに内包されているjQueryを利用するように変更する予定です。
【開発者向け】テーマ専用のアクションフックを追加
以下の場所にアクションフックを追加しました。
トップページアイキャッチ周り
- do_action( 'stk_hook_home_header_before' );
- do_action( 'stk_hook_home_header_after' );
header周り
- do_action( 'stk_hook_header_before' );
- do_action( 'stk_hook_header_after' );
footer周り
- do_action( 'stk_hook_footer_before' );
通常のアクションフックと同じように利用可能です。
// 例) トップページヘッダー上にコンテンツを表示
function my_home_header_before(){
echo "ここにコンテンツや関数";
}
add_action( 'stk_hook_home_header_before', 'my_home_header_before');その他の変更点
- カスタマイザー内の「Gutenbergのデフォルトスタイルの読み込み設定」オプションを削除(functions/admin.php, functions/customizer.php)
- header.php内のリファクタリング
- タグ内のmetaタグをメソッド化(functions/head.php, )
- テンプレートファイルの移動と整理
- breadcrumb.phpをfunctionsディレクトリからpartsディレクトリへ移動(parts/breadcrumb.php)
- cssjs関連メソッドを移動(functions/include_css_js.php)
- functions.phpからwidget関連メソッドを移動(functions/widget.php)
- homeheader.php内のコードを分割、メソッド化
- ヘッダーアイキャッチ用ファイルの定義(parts/home_header_custom_header.php)
- トップページスライダー用ファイルの定義(parts/home_header_slider.php)
- カラーパレットのオレンジとアンバー色が適用されないバグを修正(blocks/functions/block-color-palette.php)
- サイト全体のフェードインアニメーションの読み込み時間を調整(style.css)
- その他CSSの微調整(style.css, editor-style.css)
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
【方法1】実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

【方法2】ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。