アルバトロスのよくある質問
- サイトロゴを中央に配置したいです。
-
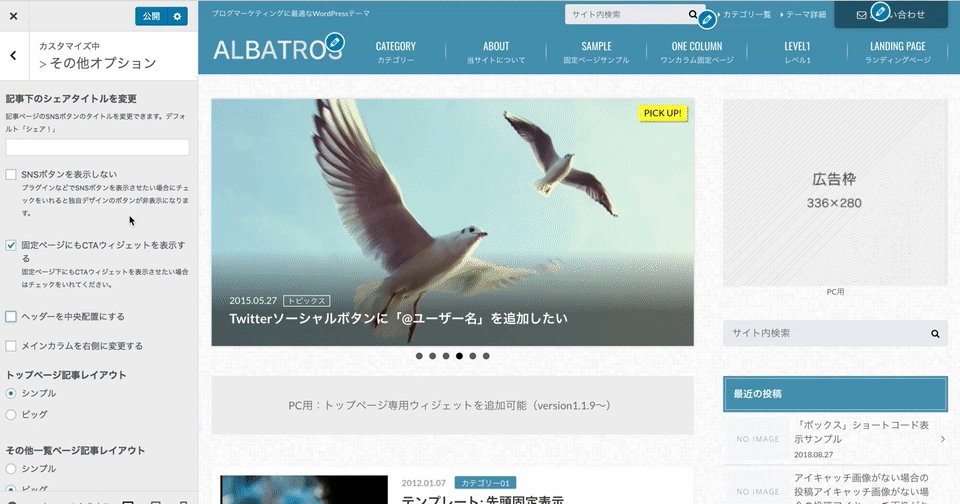
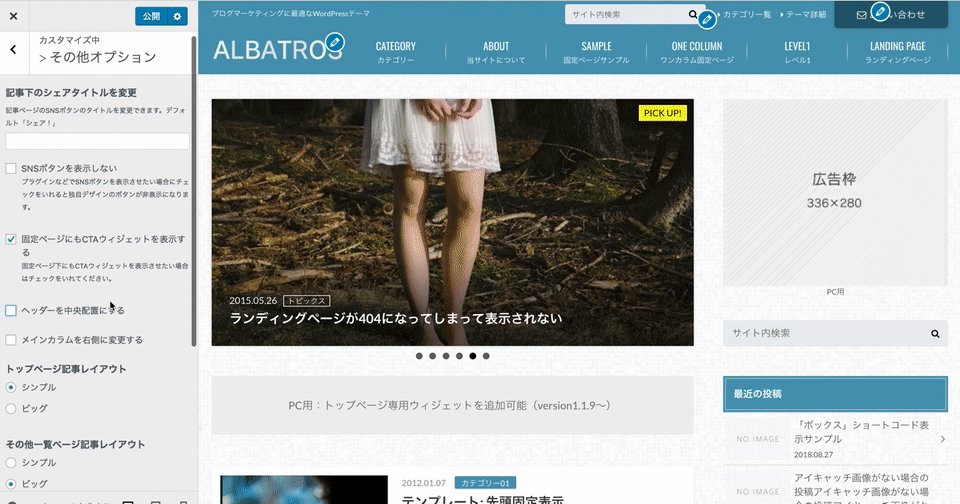
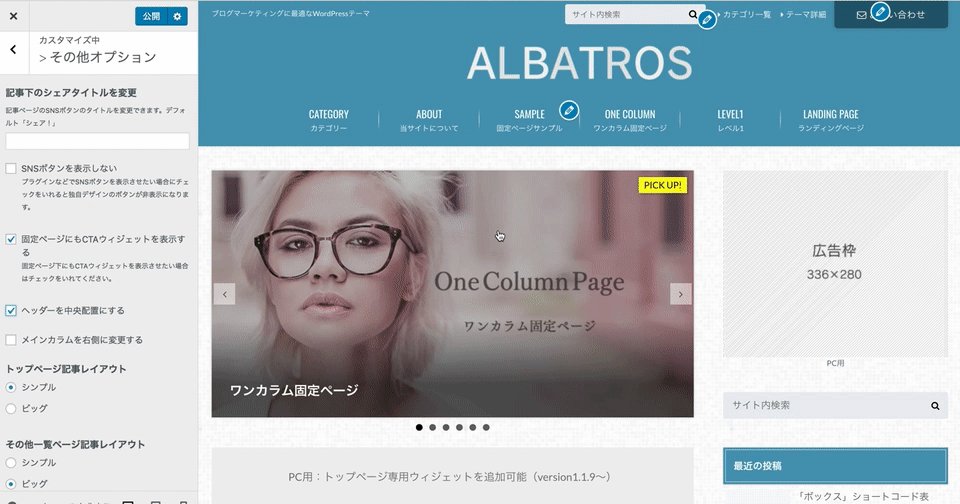
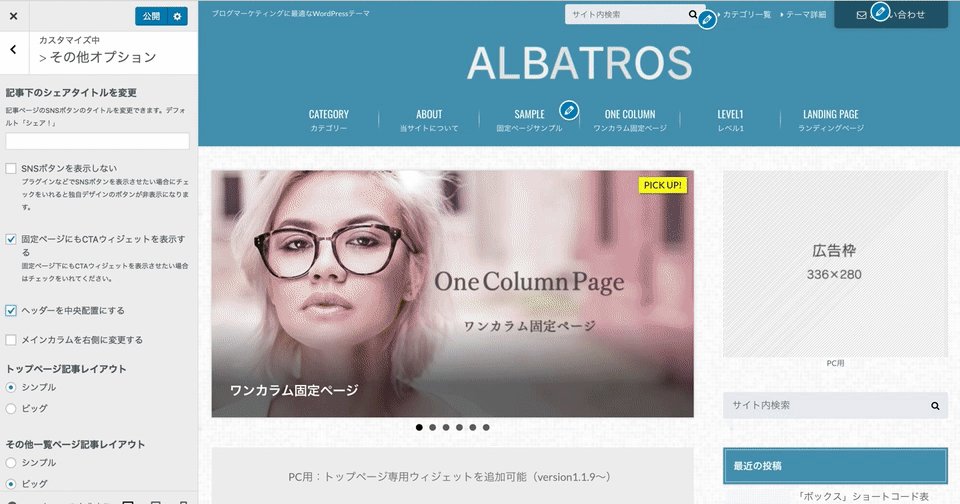
【外観 > カスタマイズ > その他オプション】より「ヘッダーを中央配置にする」にチェックを入れることでサイトロゴを中央配置することができます。

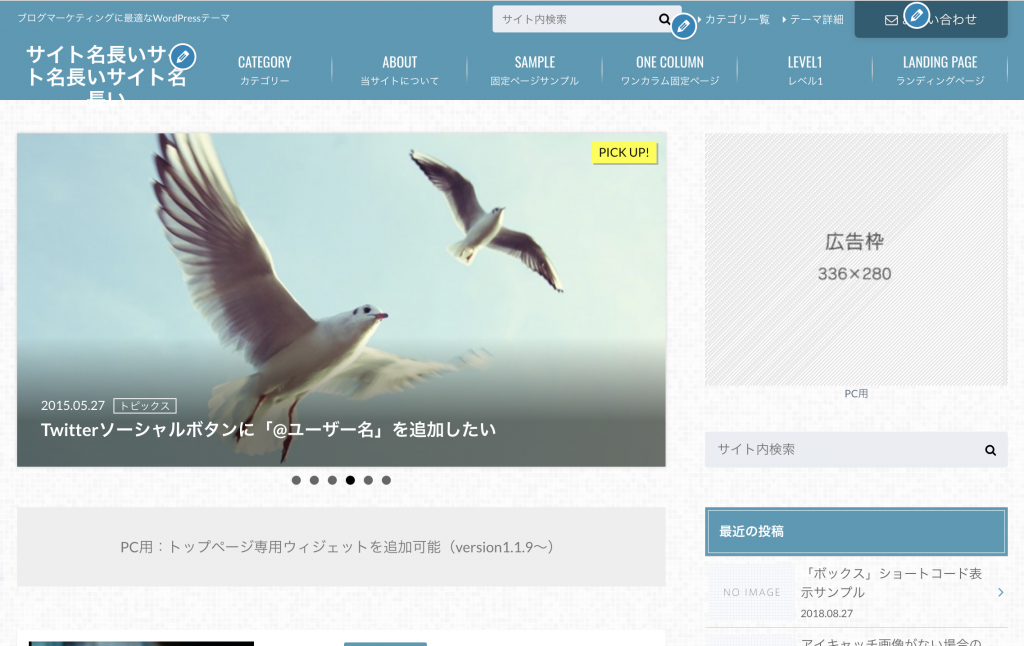
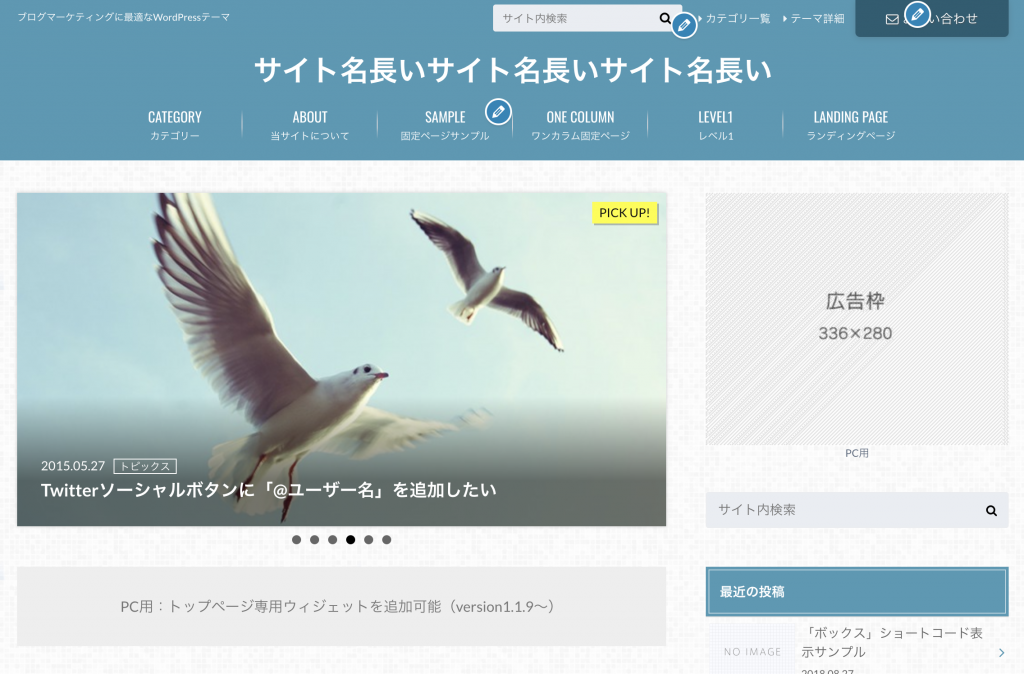
ロゴを大きく表示したい場合や、サイト名が長くて変な位置で折り返されてしまう場合にも、このサイトロゴを中央配置することでうまく表示できるかもしれません。(※サイト名が長過ぎる場合は中央配置でも改行されてしまう可能性はあります。その場合はロゴを画像でうまくレイアウトしてみてください。)

デフォルト 
中央配置
- アルバトロステーマが最新版に更新できない
-
アルバトロステーマがver1.1.5で、最新版に更新できない場合は下記をお試しください。
Albatrossテーマのver1.1.5で、テーマアップデートが利用できなくなるバグが発生しております。
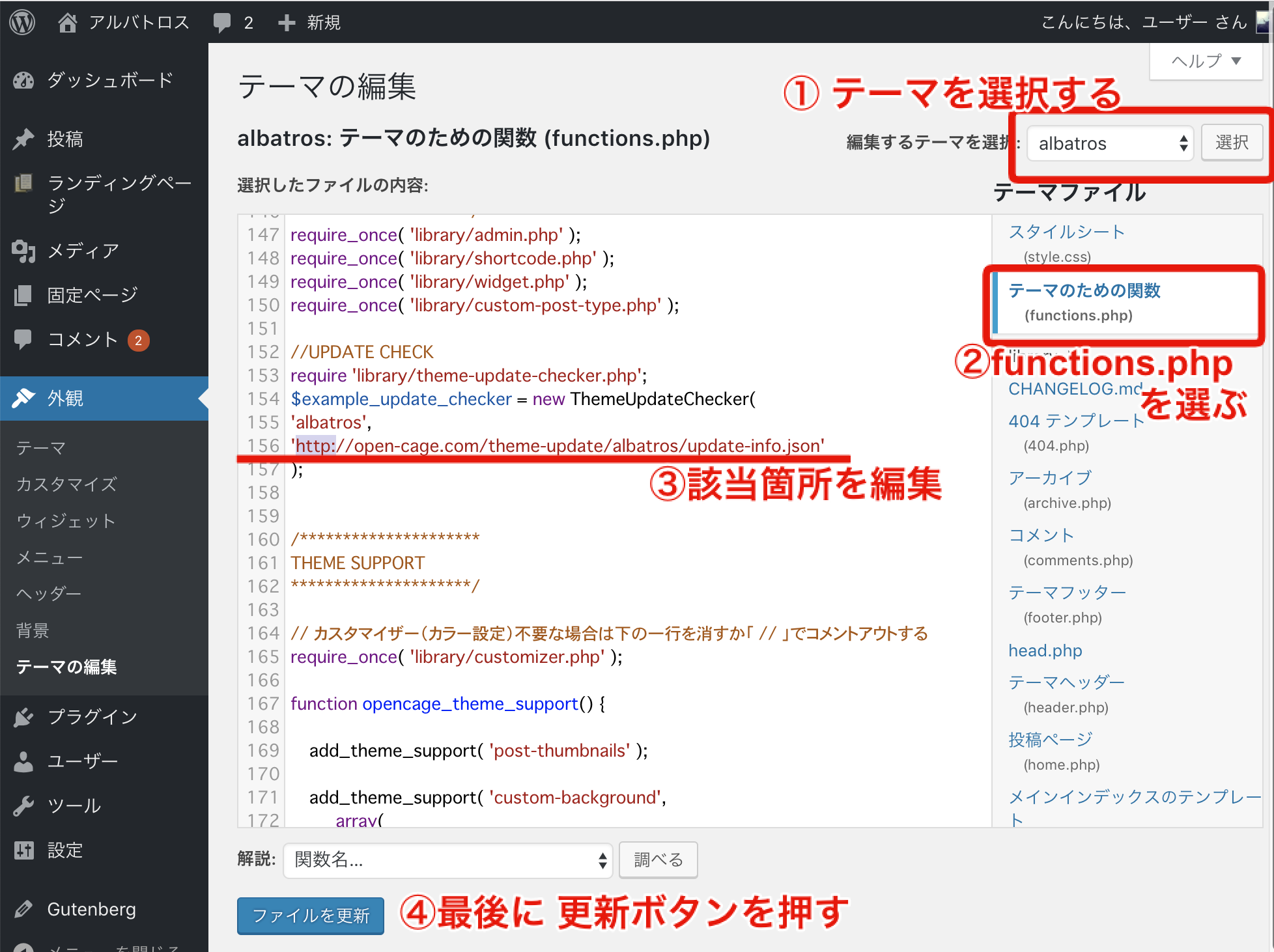
下記に修正方法を記載いたしますのでご確認くださいませ。①〜② 該当ファイルを開く
- functions.php(テーマのための関数)
上記ファイルを編集します。
WordPress管理画面の【外観 > テーマの編集】から「編集するテーマを選択: 」で「albatros」を選び
「テーマのための関数(functions.php)」をクリックして開き編集。
③下記該当箇所を探し、修正後のコードに変更
下記の記述を探し、『変更後』のコードに修正します。
■修正前
'//open-cage.com/theme-update/albatros/update-info.json'↓ ↓ ↓
■修正後
'http://open-cage.com/theme-update/albatros/update-info.json'※ http: を追加します。
④ファイルを更新
修正後「ファイルを更新」というボタンを押すことで修正完了となります。
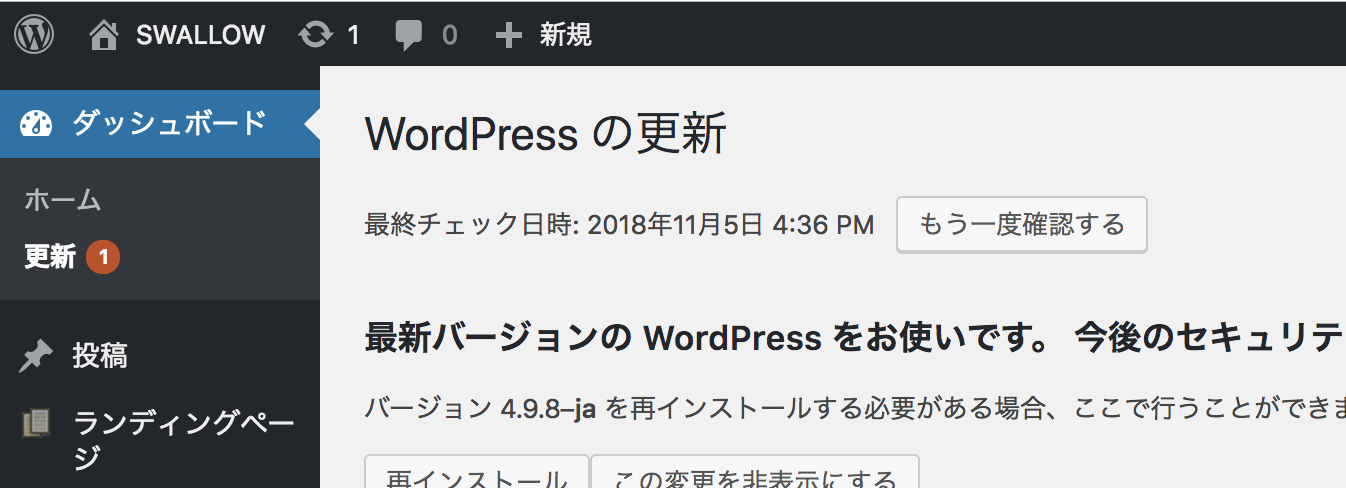
アップデート方法
③までの修正がうまくできた場合は、
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。

- アルバトロスにて背景色を黒(文字を白)に変更したいのですがカスタマイザーだけではできません。
-
アルバトロスにてサイト全体を黒背景/白文字に変更したい場合、カスタマイザーの「サイトカラー設定」だけでは不十分です。
黒背景にしたい場合は、CSSを編集する必要がございます。
サンプルCSSとして下記のようなCSSをご紹介しておりますので、お好みで色味を変更してご利用くださいませ。
下記CSSを子テーマのstyle.cssや【外観 > カスタマイズ > 追加CSS】などに追記していただくことで変更可能です。
/* albatros 黒背景にするcustom CSS */ .hentry, .hentry header, .hentry footer, .single .authorbox, .single .related-box, #footer-top, .comment-respond{ background: #000; border-color: #888; color: #fff; } .top-post-list .post-list a, .top-post-list .post-list .entry-content .entry-title{ color:#fff; } .top-post-list .post-list a:hover{ background:#333; } .sharewrap{ background:#222; }※アルバトロスでは完全に真っ黒の背景色にすることを想定して設計されておりませんので、上記CSSを記載しても完全に対応できない場合がございます。あらかじめご了承くださいませ。
- ランディングページで太字の背景色が黄色になるのを無効化したい
-
アルバトロステーマでは、ランディングページで太字(strongタグ)を使うと太字部分の背景色が黄色になる仕様となっております。
この設定を無効化するには、下記CSSを子テーマのstyle.cssなどに追記していただくことで変更可能です。
#container #content.lp-wrap strong{ background:none; }
- ロゴのフォントサイズを変更したい
-
ロゴ部分のフォントサイズを変更するには、
下記CSSを子テーマのstyle.cssなどに追記していただくことで変更可能です。#logo .h1.text{ font-size:18px; }※数値の部分はお好みで変更してください。
またスマートフォンとそれ以外で分けたい場合は、下記のようにメディアクエリを利用することで変更可能となります。
#logo .h1.text{ font-size:28px; } @media only screen and (max-width: 480px) { #logo .h1.text{ font-size:18px; } }
- ヘッダー背景色を白にしたい
-
ヘッダー部分を白にしたい場合、カスタマイザーで設定せずに子テーマなどでのCSSを利用するのが簡単です。
カスタマイザーのヘッダー背景色はメインカラーともなるので、色をついたものを選び、ヘッダー部分の背景色のみCSSで変更するイメージです。ヘッダー背景色を白にするには、下記CSSを子テーマのstyle.cssなどに追記していただくことで変更可能です。
/* ヘッダーの背景色を白に */ #container .header{ background:#fff; }
- ロゴ画像のサイズを大きくしたい
-
ロゴ画像を大きくしたい場合、下記CSSを子テーマのstyle.cssなどに追記していただくことで変更可能です。
※ただし注意点として、ロゴのサイズによってはグローバルメニューに設置するメニューの数を減らす必要があります。(通常6個設置できるところを、5個にするなど)減らさない場合はロゴ部分にメニューが被ってしまう可能性があるからです。/* PC・タブレットの場合のロゴサイズを大きく */ @media only screen and (min-width: 768px) { #logo{ width:22%; margin-top:43px; } } /* スマホの場合のロゴサイズを大きく */ @media only screen and (max-width: 767px) { #logo a img{ max-height: 42px; } }※数値はお好みで変更してください。
また、画像ではなくフォントサイズを変更したい場合は、下記のように記述します。
/* PC・タブレットの場合のロゴ文字サイズを大きく */ @media only screen and (min-width: 768px) { #logo{ font-size:2em; } } /* スマホの場合のロゴ文字サイズを大きく */ @media only screen and (max-width: 767px) { #logo{ font-size:1.8em; } }
- アルバトロスのアイキャッチの推奨サイズはありますか?
-
720×370pxを推奨しておりますが、これよりも大きくお作りいただいても問題ございません。
今後の運用でサイト幅を大きくする可能性がある場合はさらに大きくお作りいただいた方がいい場合もあります。
- ランディングページのアイキャッチ画像サイズは?
-
横幅の最大サイズは1400pxとなります。
参考:ランディングページをつくる
- ロゴ画像のサイズを教えて下さい
-
ロゴ画像のサイズは198×55pxで表示されます。これよりも大きなサイズでお作りいただいても自動縮小されますので、大きめにつくって高解像度ディスプレイに対応させることも可能です。(2倍サイズでつくるなど)
- サイトタイトルが長いので複数行になってしまいます
-
サイトタイトルが長い場合はロゴ画像を設定していただくことをおすすめしています。ロゴ画像は【外観/カスタマイズ/ >サイトロゴ】よりアップロード可能です。
- コメント欄の消し方を教えて下さい
-
管理画面の【設定 > ディスカッション】の「新しい投稿へのコメントを許可」のチェックを外すことで、全ての投稿に対するコメント機能が無効化されます。
ただし、各投稿の編集画面でコメントを許可する設定が有効化されている場合は、そちらが優先されますので、投稿一覧画面の一括操作などで無効化してください。
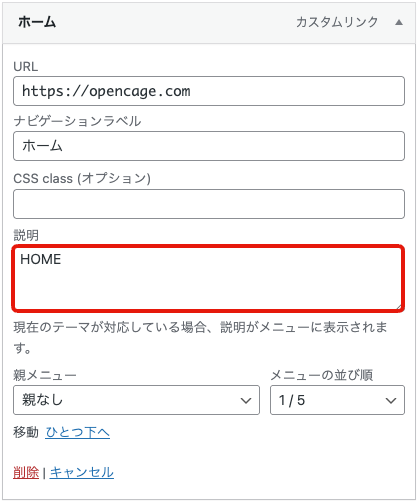
- グローバルナビの英語表記(サブテキスト)の設定方法を教えて下さい
-
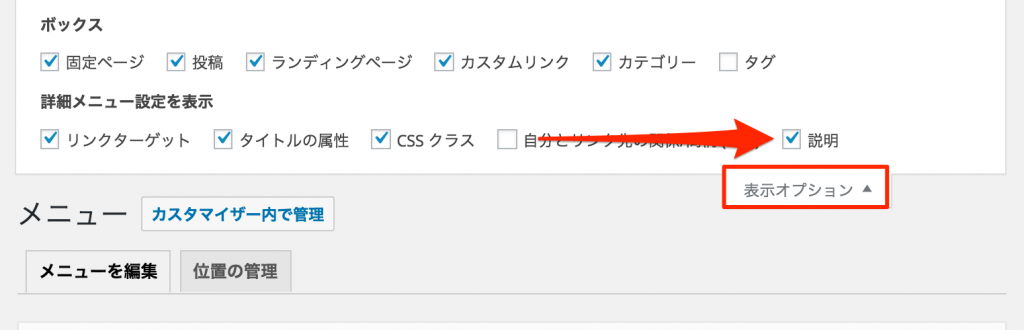
管理画面の【外観 > メニュー】にて、グローバルナビの各メニュー項目の「説明」欄に入力してください。

メニュー項目に「説明」欄が表示されていない場合は、メニュー画面右上の「表示オプション」を開いて、「説明」のチェックを確認してください。