WordPress4.4がリリースされましたが、今回もメジャーアップデートということで、新たな機能が追加されました。その中で画像のレスポンシブ対応(Responsive Images)があるのですが、環境によってはスマートフォンで見た際に画像が劣化しているようにみえることもあるようです。
この画像を最適化して表示する「Responsive Images」という機能は、デバイス毎に画像を最適なサイズで表示してくれるのでサイトの表示速度がよくなるというのが期待できる反面、画像を自動的に圧縮するため解像度が思っている以上に落ちてしまい、荒くなってしまう場合があるようです。
ソースはどのように変わるか

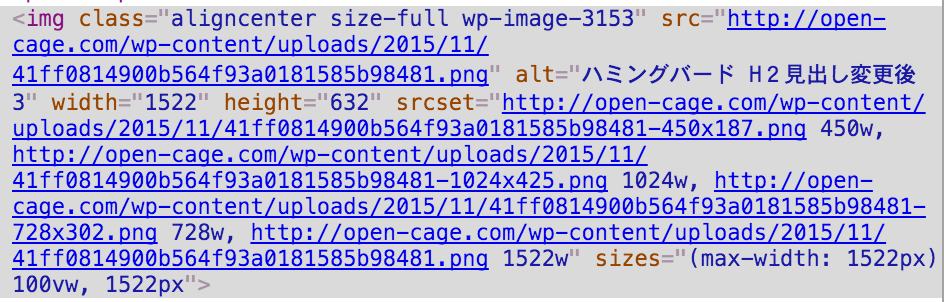
画像のソースコードを見るとよく分かるのですが、何やらコードが増えています。
srcset="~~~~"
これは「横幅○pxの時はこの画像を表示しなさい」という風に自動的にWordPressが出力しています。
とてもありがたい機能なのですが、人によってはありがた迷惑な話でもあります。
画像を重視しているサイトの場合は画像はなるべくキレイに見せたいという場合もありますよね。
その場合は、この「Responsive Images」という機能を無効化する必要があります。
Responsive Imagesを無効化する
Responsive Imagesを無効化するには、functioncs.php内に下記のどちらかのコードを追記することで、画像がデバイス幅によって切り替わる機能を無効化できます。
functioncs.phpに追記
ひとつ目の方法
// WordPress4.4 レスポンシブイメージを無効化 remove_filter( 'the_content', 'wp_make_content_images_responsive' );
or
ふたつ目の方法
// WordPress4.4 レスポンシブイメージを無効化 add_filter( 'wp_calculate_image_srcset', '__return_false' ); add_filter( 'wp_calculate_image_sizes', '__return_false' );
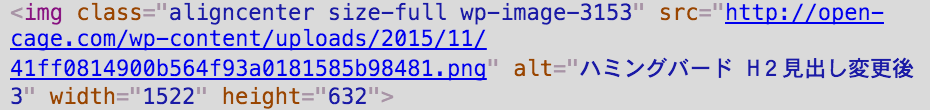
上記を追加した後のコード

このように srcset="~~~~" というソースコードがなくなり、通常のシンプルな画像のソースコードに戻りました。
まだ動作に関して未検証な部分が多いのですが、ひとまず今までどおりの状態に戻すために無効化する方法を知りたい場合はこの記事を参考にしてみてくださいませ。