このページではウィジェットの使い方とそれぞれの役割についてご紹介しています。
ウィジェットを設定する方法は2種類あり、
- 外観 > カスタマイズ > ウィジェット
- 外観 > ウィジェット
のどちらかで設定できます。ストークでは上記2種類を使って設定することが可能です。
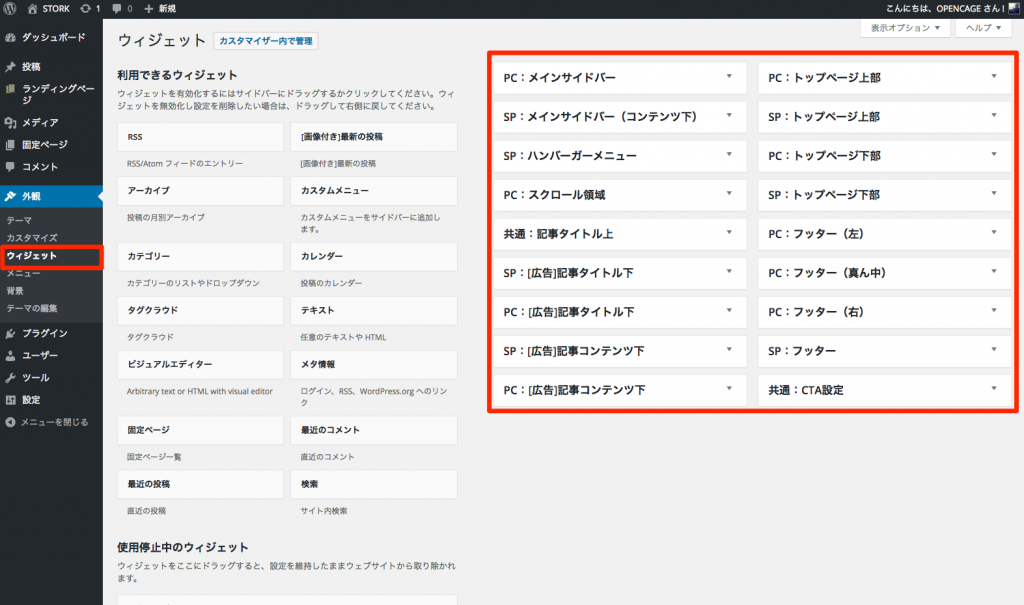
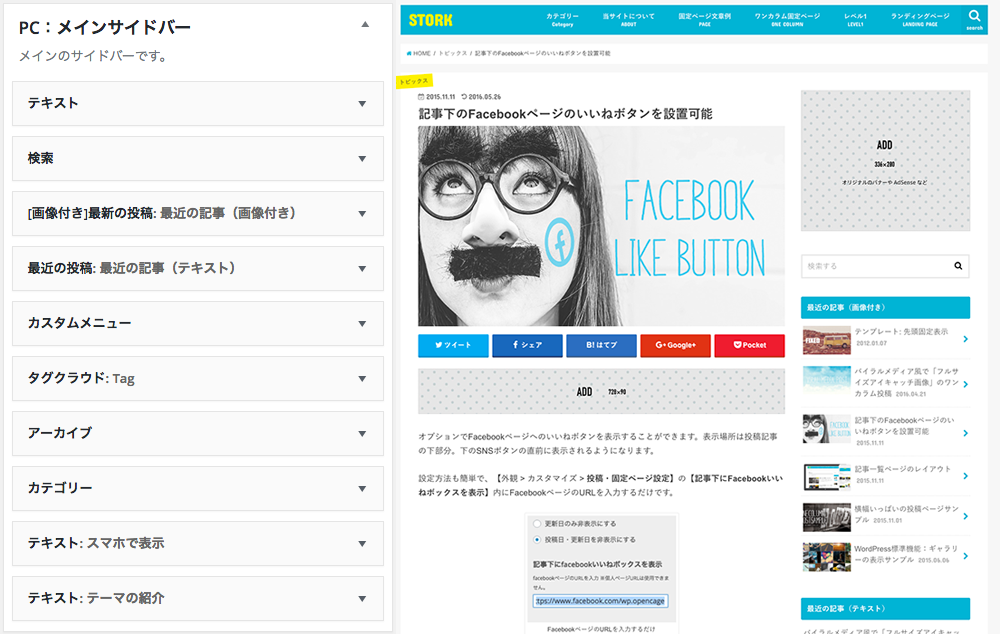
【PC版】メインサイドバーの設定

PC・タブレットにて普段表示するサイドバーのウィジェットを設定してください。ここにAdSenseタグや画像バナーなどの広告を「テキスト」というウィジェットパーツを使って設定することができます。
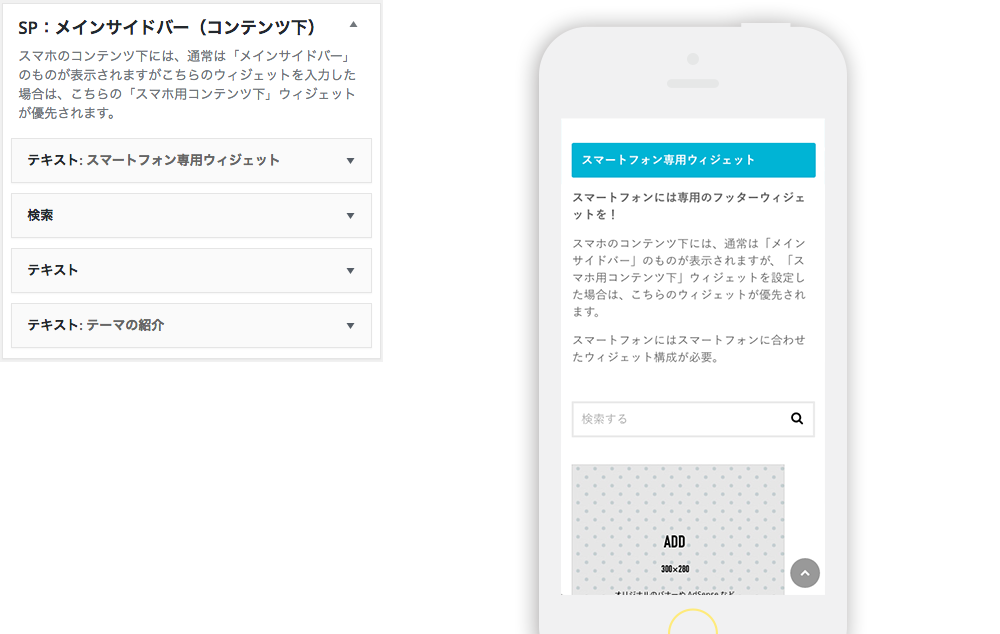
【SP版】メインサイドバーの設定

「SP:メインサイドバー(コンテンツ下)」ウィジェットはスマートフォン専用のウィジェットメニューです。
通常はPC版のメインサイドバーが表示されますが、このウィジェットを設定している場合は、PC版が表示されず、こちらのウィジェットが優先されます。
スマートフォンではサイドバーがコンテンツの下に表示されるので、PC版のサイドバーが表示されてしまうと、長すぎて重要なメニューにアクセスしづらくなってしまいます。
スマートフォンでのメニューや使いやすさを重視するならこちらのウィジェットを設定しましょう。
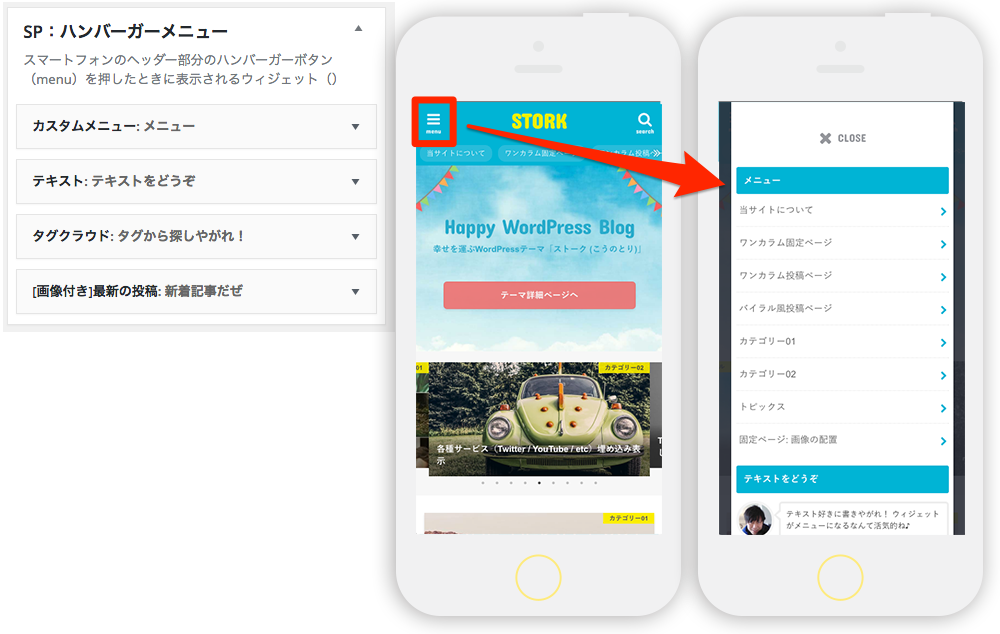
【※SP版のみ】ハンバーガーメニュー

スマートフォンのハンバーガーメニューをタップした時に表示されるメニューを設定できます。PC版のサイドバーのように、表示させたいウィジェットパーツや画像バナーなど自由に設置できるので、使い方次第で様々な魅せ方が可能です。
ウィジェットなのでショートコードなども使えるので、画面キャプチャの用に吹き出しショートコードなども利用可能です。
またHTMLやCSSが分かる場合は、「テキスト」ウィジェットパーツを利用してオリジナルのメニューやSNSのリンク、プロフィールなどをつくることも可能。自由な発想で設定してください。
何も設定しなかった場合は、PC版用のグローバルナビが表示されます。
【※PC版のみ】スクロール表示するサイドバーの設定

PCであればサイドバーの一番下に追従型のサイドバーを設置できます。サイドバーがなくなった際にここに設定したウィジェットがスクロールにあわせて追従します。
【外観 > ウィジェット】のページにて【PC:スクロール領域】というウィジェット内にウィジェットパーツを設置することで表示されるようになります。
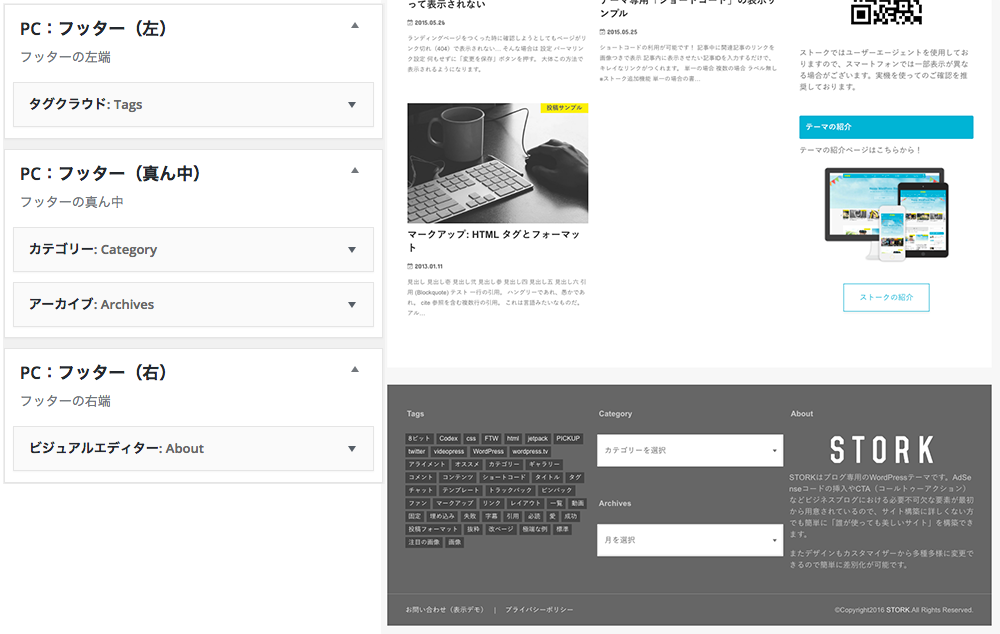
【PC版】フッター

フッター部分にもウィジェットを貼り付けることが可能です。
- フッター左
- フッター真ん中
- フッター右
とそれぞれに設定可能なのでこちらも必要な方はご利用下さい。
【SP版】フッター

スマートフォン用のフッターウィジェットです。通常はPC版で設定したフッターウィジェットが表示されますが、こちらのスマートフォン用を設定した場合は、こちらで置き換えられます。
PC版で3列表示されているウィジェットのまま表示してしまうと、表示する要素が多すぎて、フッター部分が縦に間延びしてしまうことがあります。こちらの「SP:フッター」ウィジェットを設定しておけば、PC・タブレットで表示されている3列のウィジェットが無効化され、シンプルに表現できるので、設定することをオススメします。
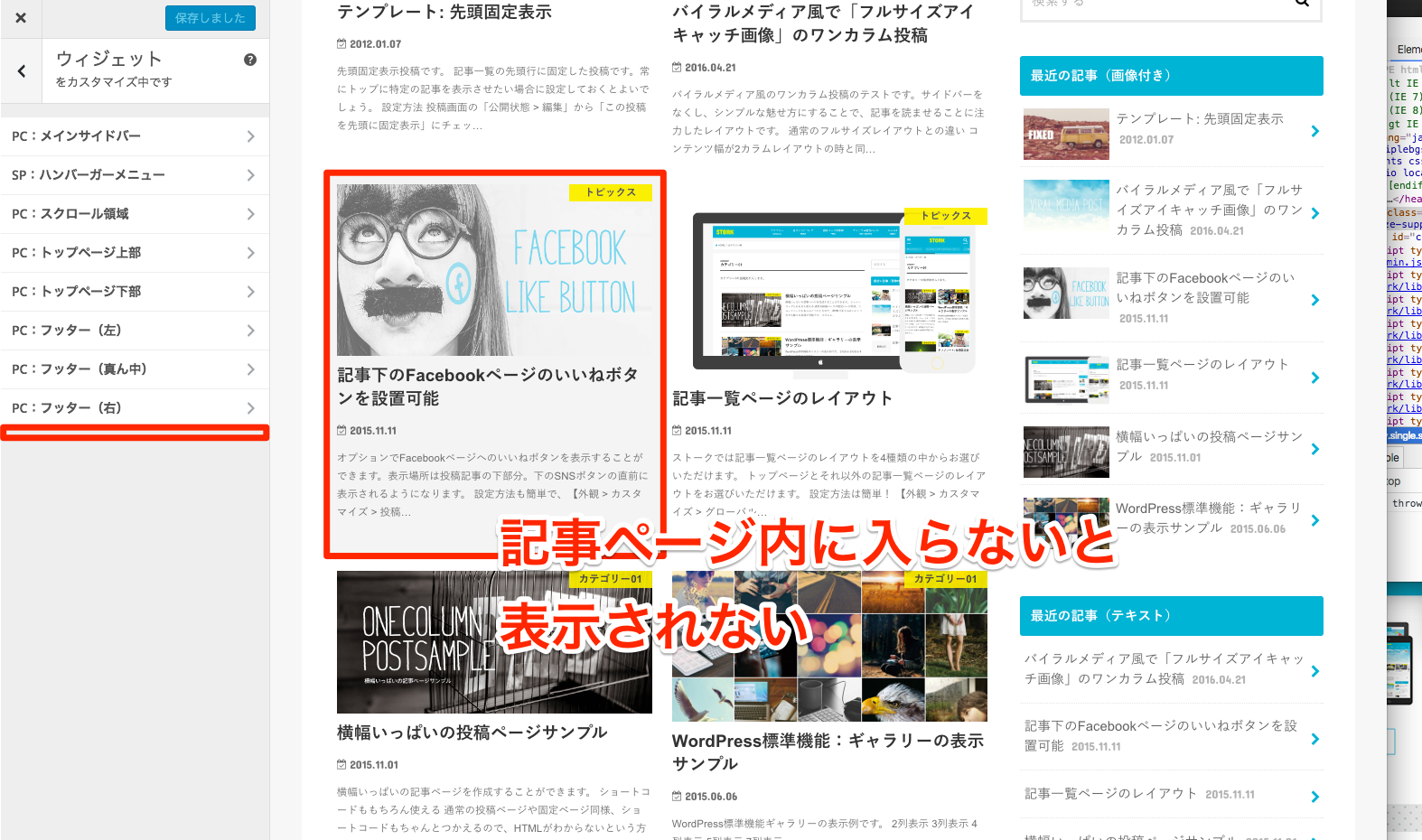
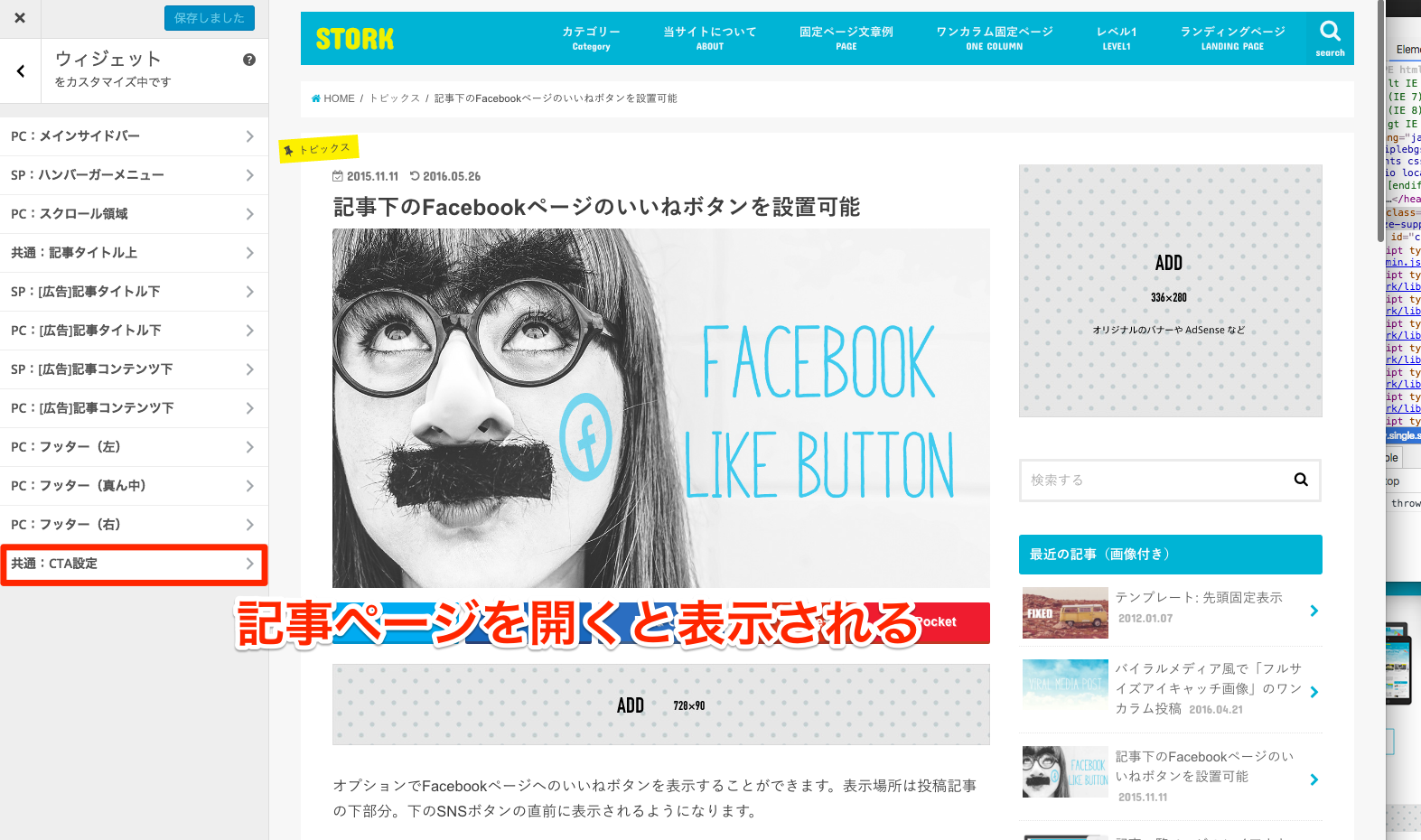
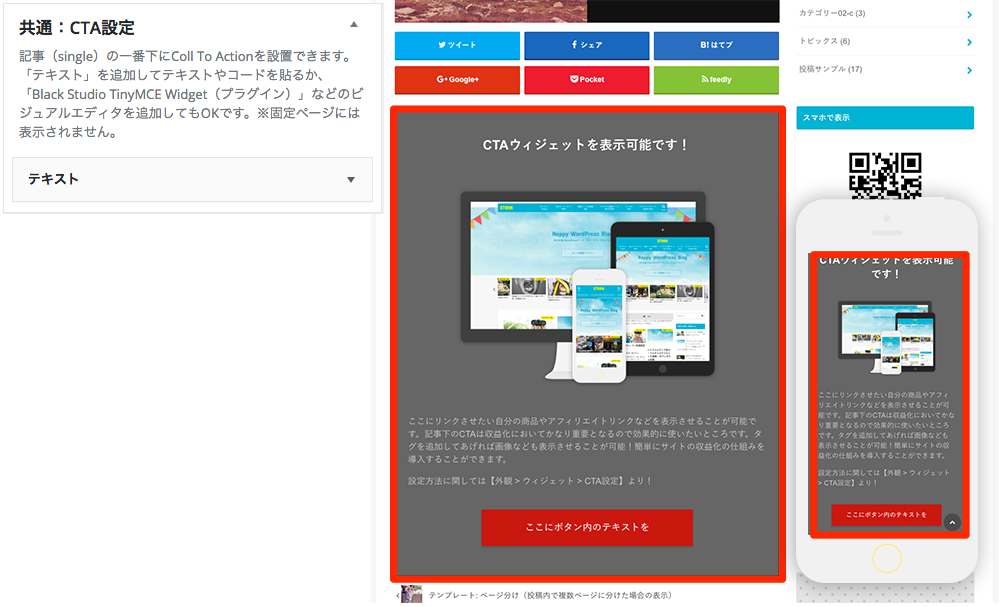
CTA(コールトゥーアクション)の設置

投稿ページ下にCTAを設置することができます。【外観 > ウィジェット > CTA設定】内にウィジェットパーツの「テキスト」を配置し、下記の参考コードを貼り付けます。
CTAウィジェット内には、ご自身で一枚画像をつくって貼り付けてもかまいませんが、便利なCTA用のショートコードを用意しておりますので下記コードを利用すればテキストベースでCTAを設置できるのでユーザビリティも高くなります。
画像無しの場合
[cta_in] [cta_ttl]ここにキャッチコピーを記入[/cta_ttl] ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述 [cta_btn link="ここにボタンのリンク先を"]ここにボタン内のテキストを[/cta_btn] [/cta_in]
画像ありの場合
[cta_in] [cta_ttl]ここにキャッチコピーを記入[/cta_ttl] <img src="画像のURL" class="aligncenter"> ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述ここに説明文章を記述 [cta_btn link="ここにボタンのリンク先を"]ここにボタン内のテキストを[/cta_btn] [/cta_in]
サンプルのように画像も表示させたい場合は、【管理画面 > メディア > 新規追加】などで画像をアップロードし、その画像のソースを上記の[画像のURL] という箇所に入力することで表示されます。
また、ランディングページ作成機能と組み合わせることで、より効果的なCTAをサイトに組み込むことが可能です。
※固定ページでは表示できません。
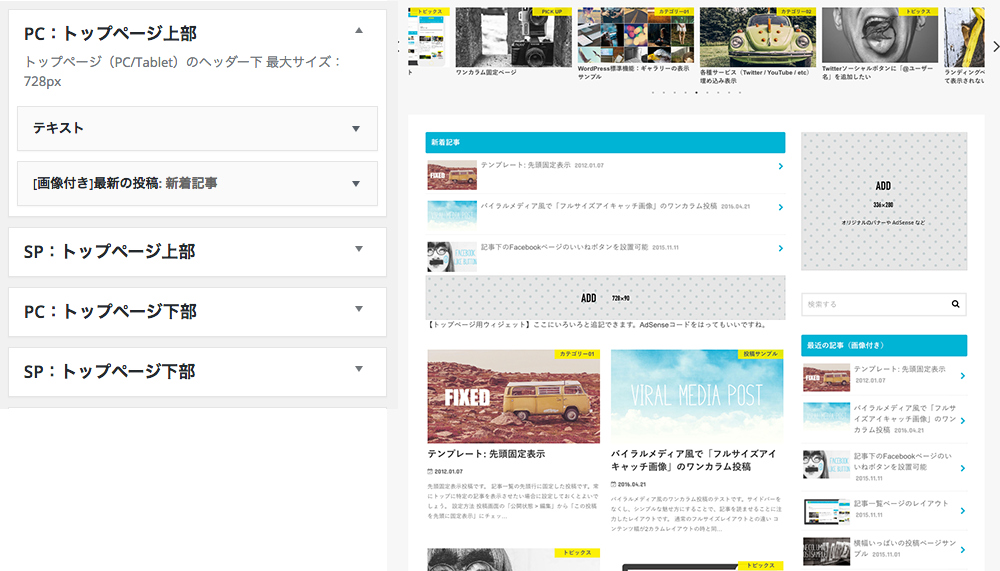
トップページ用ウィジェット

トップページの記事一覧ページの上下にウィジェットを設置可能です。この部分にバナーを設置してもいいですし、固定フロントページを使用している場合、「新着記事」などを設置することで新着記事も表示可能です。
上下それぞれにPC・タブレット用とスマートフォン用と別々に設定可能なので、AdSense広告も貼り分けることが可能です。