ショートコードの利用が可能です!
- このショートコードはオープンケージ製のテーマでのみ利用可能です。
- 他のショートコードプラグインを使用している場合、設定が競合してしまう可能性があるので、十分ご確認ください。
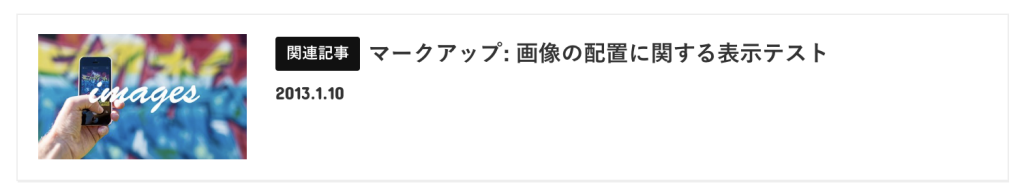
記事中に関連記事のリンクを画像つきで表示
記事内に表示させたい記事IDを入力するだけで、キレイなリンクがつくれます。
単一の場合:

ラベル無し

単一の場合の書き方
[kanren postid="2748"]
ラベル無し
[kanren2 postid="2748,2456"]
記事IDの調べ方
WordPressカスタマイズに!IF文(条件分岐)の使い方まとめ〜スラッグを指定している場合のIDの調べ方〜
2カラム表示
HTMLやCSSなんてわからなくても2カラム表示が可能です。カラム全体を [colwrap]~~~[/colwrap] で囲むのをお忘れなく!

デスクトップ&タブレットの時のみ2カラムになるよ

スマホでは1カラムだよ
書き方
[colwrap] [col2]デスクトップ&タブレットの時のみ2カラムになるよ[/col2] [col2]スマホでは1カラムだよ[/col2] [/colwrap]
3カラム表示
HTMLやCSSなんてわからなくても3カラム表示が可能です。カラム全体を[colwrap]~~~[/colwrap] で囲むのをお忘れなく!

1カラム目
デスクトップ&タブレットの時のみ3カラムになるよ

2カラム目
ショートコードを使うと簡単だよ

3カラム目
スマホでは1カラムだよ
書き方
[colwrap] [col3]デスクトップ&タブレットの時のみ3カラムになるよ[/col3] [col3]ショートコードを使うと簡単だよ[/col3] [col3]スマホでは1カラムだよ[/col3] [/colwrap]
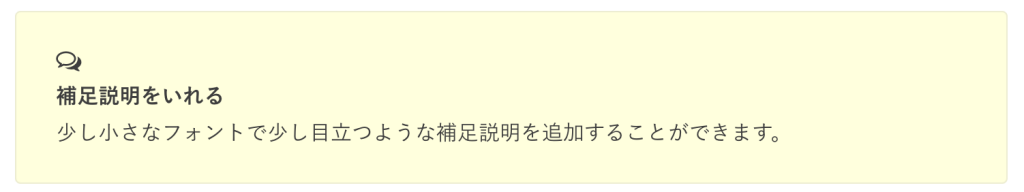
補足説明
文書の下などに補足としてコメントをいれることができます。意外とこれがよく使う機能なんですよ。

書き方
[aside type="normal"] 補足説明をいれる 少し小さなフォントで少し目立つような補足説明を追加することができます。 [/aside]
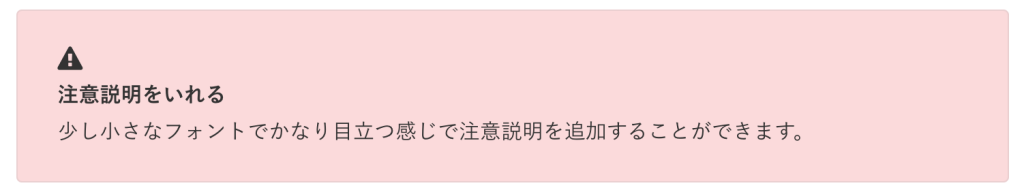
注意説明
文書の下などに補足として注意書きをいれることができます。意外とこれが便利なんですよ。

書き方
[aside type="warning"] 注意説明をいれる 少し小さなフォントでかなり目立つ感じで注意説明を追加することができます。 [/aside]
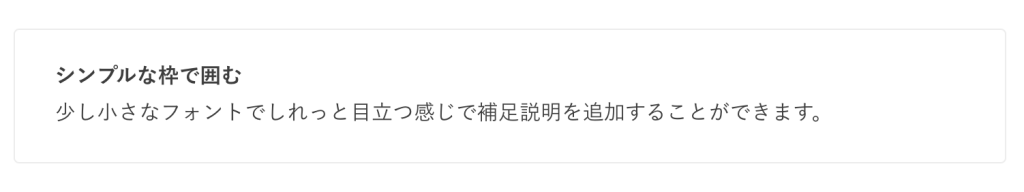
シンプルな枠
目立たせるほどでもないけど、シンプルに差別化したい場合に使える!シンプルな枠。

書き方
[aside type="boader"] シンプルな枠で囲む 少し小さなフォントでしれっと目立つ感じで補足説明を追加することができます。 [/aside]
ボックス
v1.1.3からの新機能です。補足やワンポイントの説明時に約にたちます。
書き方
[box class="blue_box" title="ここにタイトル"]ここにコンテンツを記載[/box]
この他にも様々な書き方がありますが、長くなるのでデモサイトのページをご覧ください。
ボタン
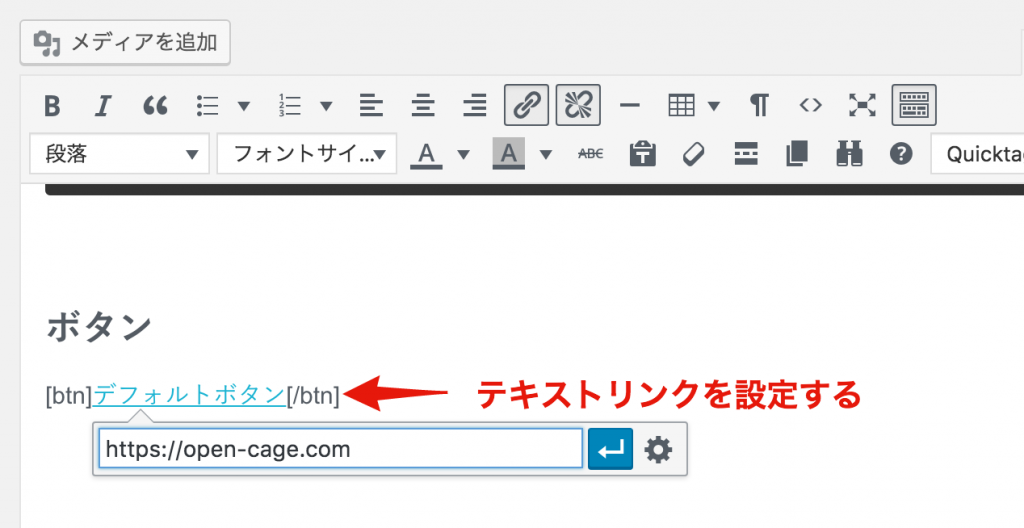
テキストリンクを下記のショートコードで囲むことで簡単にボタンをつくることができます。(※テキストにリンクを設定するのをお忘れなく!)

[btn]デフォルトボタン[/btn]

[btn class="simple"]シンプルボタン[/btn]

[btn class="simple big"]シンプルビッグボタン[/btn]
※big とつけることで大きなボタンにすることが可能です。
リッチボタン
[btn class="rich_yellow"]立体的なボタン(黄色)[/btn]
[btn class="rich_pink"]立体的なボタン(ピンク)[/btn]
[btn class="rich_orange"]立体的なボタン(オレンジ)[/btn]
[btn class="rich_green"]立体的なボタン(グリーン)[/btn]
[btn class="rich_blue"]立体的なボタン(ブルー)[/btn]
その他のボタン
[btn class="lightning"]目立つボタン[/btn]
[btn class="lightning big"]目立つビッグボタン[/btn]
[btn class="lightning bg"]背景付き目立つボタン[/btn]
[btn class="lightning big bg-yellow"]黄色い背景付き目立つビッグボタン[/btn]
[btn class="lightning big bg-yellow maru"]黄色い背景付き目立つ角丸ビッグボタン[/btn]
ボタンショートコードの基本的な使い方
ボタンを利用するにはショートコード内の文字をテキストリンクにする必要がございます。

吹き出し機能

[voice icon="https://open-cage.com/wp-content/uploads/2015/05/10247814_421987717957146_7219859436076224289_n-150x150.jpg" name="JUNICHIII" type="l"]ビジュアルエディタ内でショートコードで吹き出しをつくることができます。[/voice]

[voice icon="https://open-cage.com/wp-content/uploads/2015/05/561bd446d73128e60f32951b26f3908a.jpeg" name="KICHIKICHI" type="r"]アイコンは左右に配置することができます。[/voice]

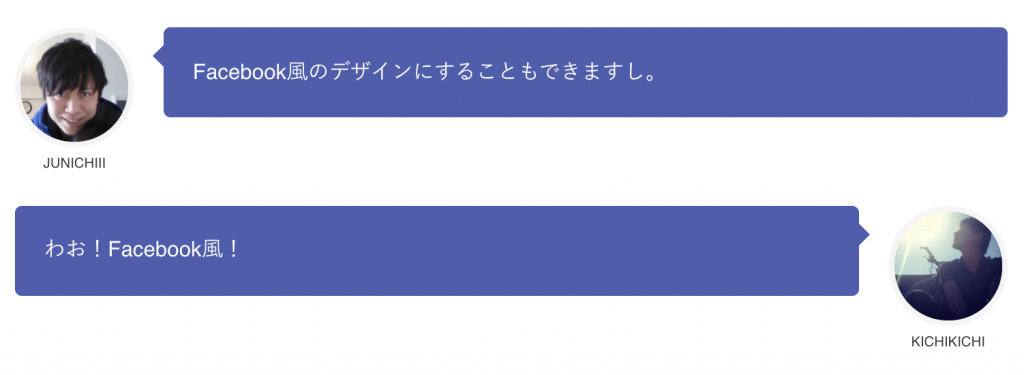
[voice icon="https://open-cage.com/wp-content/uploads/2015/05/10247814_421987717957146_7219859436076224289_n-150x150.jpg" name="JUNICHIII" type="l fb"]Facebook風のデザインにすることもできますし。[/voice]
[voice icon="https://open-cage.com/wp-content/uploads/2015/05/561bd446d73128e60f32951b26f3908a.jpeg" name="KICHIKICHI" type="r fb"]
わお!Facebook風!
[/voice]

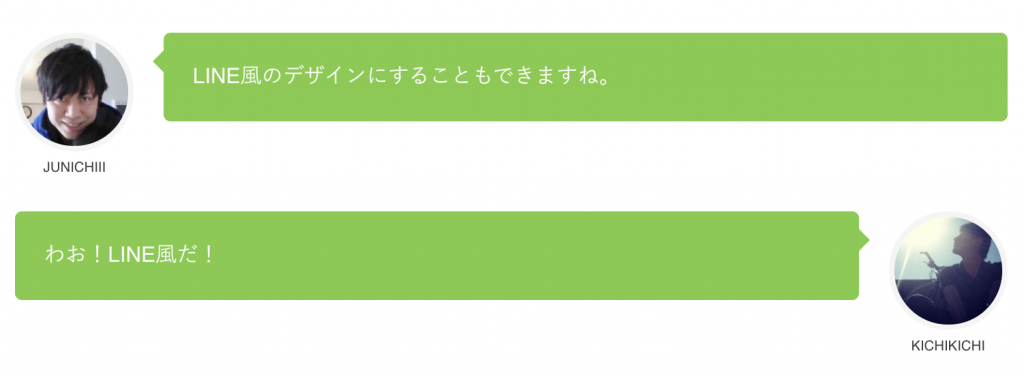
[voice icon="https://open-cage.com/wp-content/uploads/2015/05/10247814_421987717957146_7219859436076224289_n-150x150.jpg" name="JUNICHIII" type="l line"] LINE風のデザインにすることもできますね。 [/voice]
[voice icon="https://open-cage.com/wp-content/uploads/2015/05/561bd446d73128e60f32951b26f3908a.jpeg" name="KICHIKICHI" type="r line"]
わお!LINE風だ!
[/voice]
アイコン周りに色をつける

吹き出しのオプション
| オプション | 説明 |
|---|---|
| icon="" | しゃべっている人のアイコン画像を設定。URLを入力※画像は正方形にすることをおすすめします。 |
| name="" | しゃべっている人の名前を設定。テキストを入力 |
| type="" | デザインタイプを選択。(複数設定可能。複数設定する場合は半角スペースをあけて入力していく)
|
入力サンプル(アイコン左)
[voice icon="アイコンURL" name="名前" type="l fb"] コメント [/voice]
入力サンプル(アイコン右)
[voice icon="アイコンURL" name="名前" type="r fb"] コメント [/voice]
Widget内でも使えます
ここで紹介したショートコード機能は、Widget内でも利用可能です。「テキスト」内にコードを書いてみてください。幸せになれます。
AddQuicktagsサンプルファイルのダウンロード
ショートコードはAddQuicktagを使うと便利に使えます
ショートコードを使いやすくする、AddQuicktagプラグインのインポート用ファイルをご用意しております。必要な場合はこちらをご利用くださいませ。
ダウンロード
下記ボタンよりインポート用ファイルをダウンロード可能です。(ZIPファイルです)
- ダウンロードしたzipファイルを解凍しておく
- AddQuicktagを公式サイト、もしくはプラグインの新規追加から追加
- 設定 / AddQuicktag より設定画面を開く
- 設定ページの一番下にある インポート に①で解凍したファイルを選んでアップロード
- 新規投稿で【QuickTags】というセレクトボックスから選んで使用
- こちらのサンプルファイルはショートコードすべてを収録したものではありません。よく使いそうなものをピックアップしています。他のショートコードも追加したいという場合は、ご自身で必要な物を追加してください。
- すでにAddQuicktagを使用している場合は、必ず元の設定のバックアップを取ってください。AddQuicktagsの仕様上アップロードしたファイルは上書きされる可能性がございます。






