ストークの親テーマをアップデートいたしました。
アップデート内容
- Gutenbergでキャプション付きの画像を投稿した場合の、画像下の余白の調整(style.css)
- グローバルナビ及びハンバーガーメニューwidgetを設置していなかった場合にスマートフォンのメニューボタンが表示されないように変更(header.php)
- アイコンフォント(fontawesome)をCDN型かサイト設置型かを選べるように変更(functions.php, library/customizer.php)
- 関連記事ショートコードに、固定ページへのリンク設定できるオプションを追加(library/shortcode.php)
- 関連記事ショートコードの呼び出しをWP_Queryに変更(library/shortcode.php)
- 関連記事ショートコードのCSS調整(library/css/shortcode.css)
- その他ショートコードのコードの微調整(library/shortcode.php)
- フッターナビ(ダッシュボード > 外観 > メニュー)を設定しなかった場合にコピーライトが中央表示されるように修正(footer.php, style.css, functions.php)
- その他軽微な修正(functions.php)
関連記事ショートコードに、固定ページへのリンク設定できるオプションを追加
STORKのバージョン1.2.3より、関連記事ショートコードに固定ページへのリンクを設置できるオプションを追加しました。詳しくはデモサイトにてご確認ください。
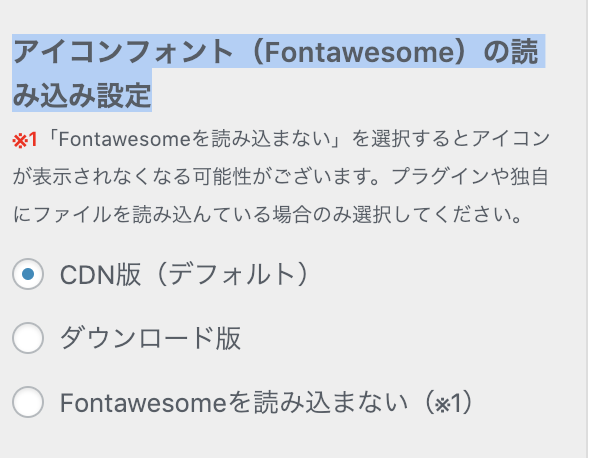
アイコンフォント(fontawesome)をCDN型かサイト設置型かを選べるように変更
アイコンフォント(fontawesome)の読み込みをCDNか埋め込み型かを選択できるように変更しました。
【外観 > カスタマイズ > グローバル設定】の「アイコンフォント(Fontawesome)の読み込み設定」より変更していただけます。

今回のアップデートでの注意点
今回、header.php と footer.php の内容が変更となっておりますので、子テーマ側でheader.php 及び footer.php を編集している場合はサイトの表示崩れが発生する可能性がございます。
もし表示崩れが発生した場合は、子テーマ内のカスタマイズファイルをご確認いただき、新しいファイルにて書き換えが必要になる場合があります。
(タグなどを設置している場合は再度カスタマイズなど)
また、ブラウザキャッシュが影響している可能性もございますので、ブラウザキャッシュの削除や、普段お使いのものとは違うブラウザ等をご確認ください。
テーマのアップデート方法
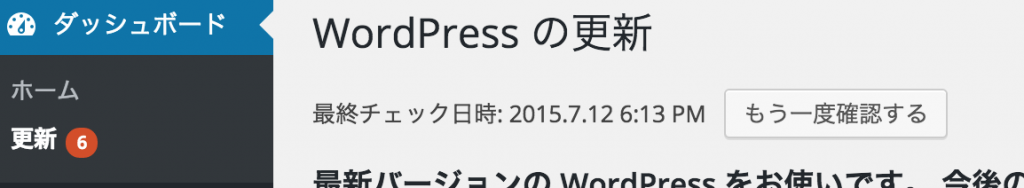
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

※ご注意:子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。
≫子テーマについて ≪
















