ショートコードの利用が可能です!
- このショートコードはオープンケージ製のテーマでのみ利用可能です。
- 他のショートコードプラグインを使用している場合、設定が競合してしまう可能性があるので、十分ご確認ください。
- こちらのページのショートコードの表示は「ストーク」テーマのデザインが適用されており、若干デザインが異なる場合がございます。実際の表示に関しては、アルバトロスデモサイトのショートコードのページをご覧ください(基本的な使い方は同じです。)
記事中に関連記事のリンクを画像つきで表示
記事内に表示させたい記事IDを入力するだけで、キレイなリンクがつくれます。
単一の場合:

単一の場合の書き方
[kanren postid="2748"]
固定ページへのリンク

書き方
[kanren pageid="2619" label="none"]
最新バージョン(ver1.2.7)では、上の2種類の他にも
- 日付を表示しない
- ラベルを表示しない
- 別タブで開く
といったオプションを用意しております。詳しくは下記のデモサイトにてご確認ください。
記事IDの調べ方
WordPressカスタマイズに!IF文(条件分岐)の使い方まとめ〜スラッグを指定している場合のIDの調べ方〜
2カラム表示
HTMLやCSSなんてわからなくても2カラム表示が可能です。カラム全体を [colwrap]~~~[/colwrap] で囲むのをお忘れなく!

デスクトップの時のみ2カラムになるよ

タブレット&スマホでは1カラムだよ
書き方
[colwrap] [col2]デスクトップの時のみ2カラムになるよ[/col2] [col2]タブレット&スマホでは1カラムだよ[/col2] [/colwrap]
3カラム表示
HTMLやCSSなんてわからなくても3カラム表示が可能です。カラム全体を[colwrap]~~~[/colwrap] で囲むのをお忘れなく!

1カラム目
デスクトップの時のみ3カラムになるよ

2カラム目
ショートコードを使うと簡単だよ

3カラム目
タブレット&スマホでは1カラムだよ
書き方
[colwrap] [col3]デスクトップの時のみ3カラムになるよ[/col3] [col3]ショートコードを使うと簡単だよ[/col3] [col3]タブレット&スマホでは1カラムだよ[/col3] [/colwrap]
補足説明
文書の下などに補足としてコメントをいれることができます。意外とこれがよく使う機能なんですよ。
補足説明をいれる
少し小さなフォントで少し目立つような補足説明を追加することができます。
書き方
[aside type="normal"] 補足説明をいれる 少し小さなフォントで少し目立つような補足説明を追加することができます。 [/aside]
注意説明
文書の下などに補足として注意書きをいれることができます。意外とこれが便利なんですよ。
注意説明をいれる
少し小さなフォントでかなり目立つ感じで注意説明を追加することができます。
書き方
[aside type="warning"] 注意説明をいれる 少し小さなフォントでかなり目立つ感じで注意説明を追加することができます。 [/aside]
ボタン
[btn]デフォルトボタン[/btn]
[btn class="simple"]シンプルボタン[/btn]
[btn class="simple big"]シンプルビッグボタン[/btn]
[btn class="lightning"]目立つボタン[/btn]
[btn class="lightning big"]目立つビッグボタン[/btn]
[btn class="lightning bg"]背景付き目立つボタン[/btn]
[btn class="lightning big bg-yellow"]黄色い背景付き目立つビッグボタン[/btn]
[btn class="lightning big bg-yellow maru"]黄色い背景付き目立つ角丸ビッグボタン[/btn]
※リッチボタン(アルバトロス ver.1.2.6〜追加機能)
[btn class="rich_yellow"]立体的なボタン(黄色)[/btn]
[btn class="rich_pink"]立体的なボタン(ピンク)[/btn]
[btn class="rich_orange"]立体的なボタン(オレンジ)[/btn]
[btn class="rich_green"]立体的なボタン(グリーン)[/btn]
[btn class="rich_blue"]立体的なボタン(ブルー)[/btn]
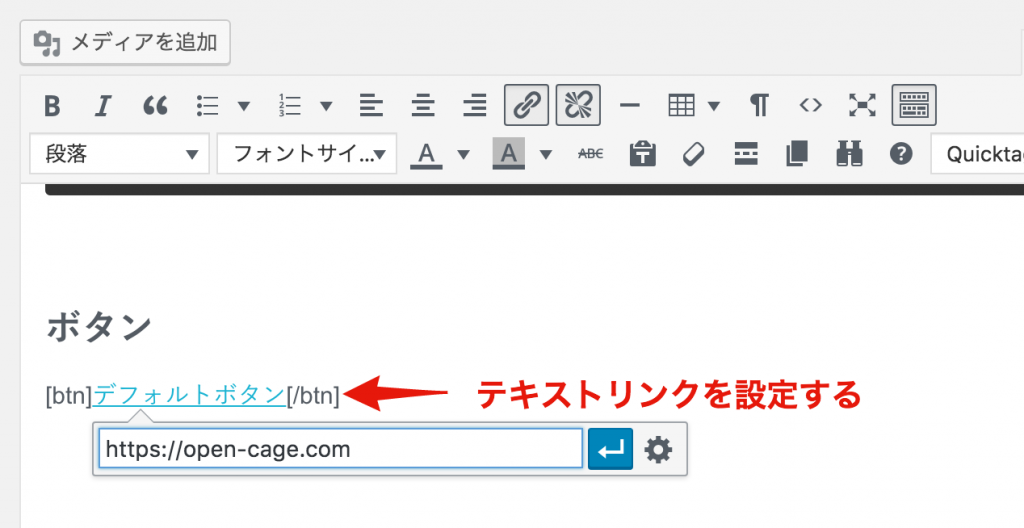
ボタンショートコードの基本的な使い方
ボタンを利用するにはショートコード内の文字をテキストリンクにする必要がございます。

吹き出し機能

[voice icon="/wp-content/uploads/2015/05/10247814_421987717957146_7219859436076224289_n-150x150.jpg" name="JUNICHIII" type="l"]ビジュアルエディタ内でショートコードで吹き出しをつくることができます。[/voice]

[voice icon="/wp-content/uploads/2015/05/561bd446d73128e60f32951b26f3908a.jpeg" name="KICHIKICHI" type="r"]アイコンは左右に配置することができます。[/voice]

[voice icon="/wp-content/uploads/2015/05/10247814_421987717957146_7219859436076224289_n-150x150.jpg" name="JUNICHIII" type="l"] もちろん通常通りリンクとかも貼れるし、リスト形式にすることもできます。 リスト1 リスト2 リスト3 簡単です。[/voice]
※↑ サンプルコードでは表現できていませんが、実際はビジュアルエディタでリストタグを作成できます。

また、サイトのキャラクターなどを登場させてブランディングに役立てることもできますね。
[voice icon="/wp-content/uploads/2015/05/10247814_421987717957146_7219859436076224289_n-150x150.jpg" name="JUNICHIII" type="l"]吹き出しは文章を読みやすくしてくれるので効果的に使いたいですね。 また、サイトのキャラクターなどを登場させてブランディングに役立てることもできますね。[/voice]

[voice icon="/wp-content/uploads/2015/05/10247814_421987717957146_7219859436076224289_n-150x150.jpg" name="JUNICHIII" type="l fb"]Facebook風のデザインにすることもできますし。[/voice]

[voice icon="/wp-content/uploads/2015/05/561bd446d73128e60f32951b26f3908a.jpeg" name="KICHIKICHI" type="r fb"]わお!Facebook風![/voice]

[voice icon="/wp-content/uploads/2015/05/10247814_421987717957146_7219859436076224289_n-150x150.jpg" name="JUNICHIII" type="l line"]LINE風のデザインにすることもできますね。[/voice]

[voice icon="/wp-content/uploads/2015/05/561bd446d73128e60f32951b26f3908a.jpeg" name="KICHIKICHI" type="r line"]わお!LINE風だ![/voice]

これくらいで図に乗らないで。
[voice icon="/wp-content/uploads/2015/05/nagano2.png" name="ながの" type="l big"]ふん。まだまだよ。
これくらいで図に乗らないで。[/voice]
アイコン周りに色をつける※バージョン1.1.9〜追加機能

とりあえず黄色(type内に icon_yellow と追記)

次は赤(type内に icon_red と追記)

最後は青(type内に icon_blue と追記)

やっぱりダメ押しの黒(type内に icon_black と追記)
吹き出しのオプション
| オプション | 説明 |
|---|---|
| icon="" | しゃべっている人のアイコン画像を設定。URLを入力※画像は正方形にすることをおすすめします。 |
| name="" | しゃべっている人の名前を設定。テキストを入力 |
| type="" | デザインタイプを選択。(複数設定可能。複数設定する場合は半角スペースをあけて入力していく)
|
入力サンプル(アイコン左)
[voice icon="アイコンURL" name="名前" type="l fb"]コメント[/voice]
入力サンプル(アイコン右)
[voice icon="アイコンURL" name="名前" type="r fb"]コメント[/voice]
BOX
いろいろな色のボックス】ショートコードを設置可能です。詳しくは下記ページにて。
Widget内でも使えます
ここで紹介したショートコード機能は、Widget内でも利用可能です。「テキスト」内にコードを書いてみてください。幸せになれます。
ショートコードはAddQuicktagを使うと便利に使えます
ショートコードを覚えるのは面倒だと思います。そんな時はAddQuicktagというプラグインを使えば、ショートコードを保存して簡単に呼び出すことができるようになります。
AddQuicktagの使い方についてはこちらのページにて紹介しています。また、インポート用ファイルも配布しておりますので、ダウンロードしてご利用ください。










