AddQuickTagsは任意のコードやテキストを保存して、投稿画面などで簡単に呼び出すことができる人気のプラグインです。当テーマでもこのプラグインの利用を推奨していて、ショートコードを呼び出すためのAddQuickTagsのサンプルファイルを配布しています。
ですが、このAddQuickTags、設定によっては投稿画面に表示されず、「インストールしたのになんで表示されないんだろう…」という風に思われる方もいるかと思います。
古いバージョンではインストールしてタグを登録するだけで表示されていたのですが、いつかのバージョンから、表示するページを選べるようになったので、「投稿画面で表示して」とお願い(設定)しておかないと表示されないのです。
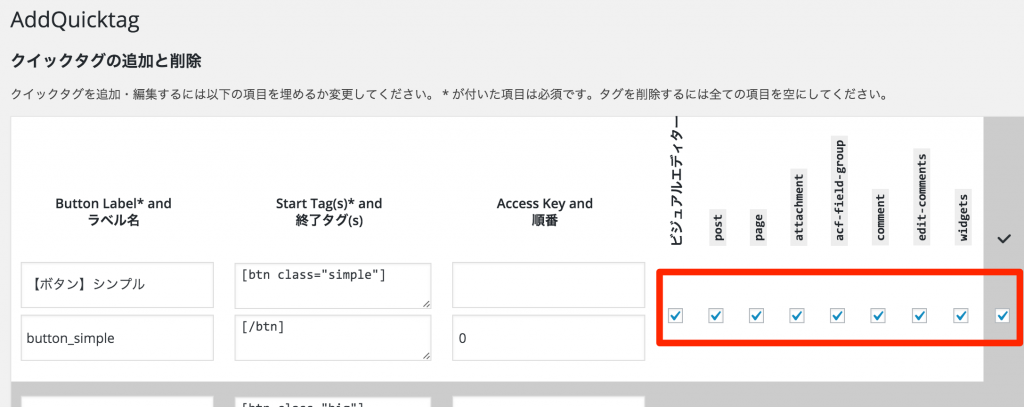
AddQuickTagsの設定画面

管理画面の【設定 > AddQuicktag】を押して設定ページを開き、登録したコードやテキストの右側にあるチェックリストにチェックをいれた編集ページにのみ表示されます。
なんだかよくわからないという方は一番右端の欄にチェックをいれると全てのページ(適用可能な)で有効化されるので、それでも良いかと思います。

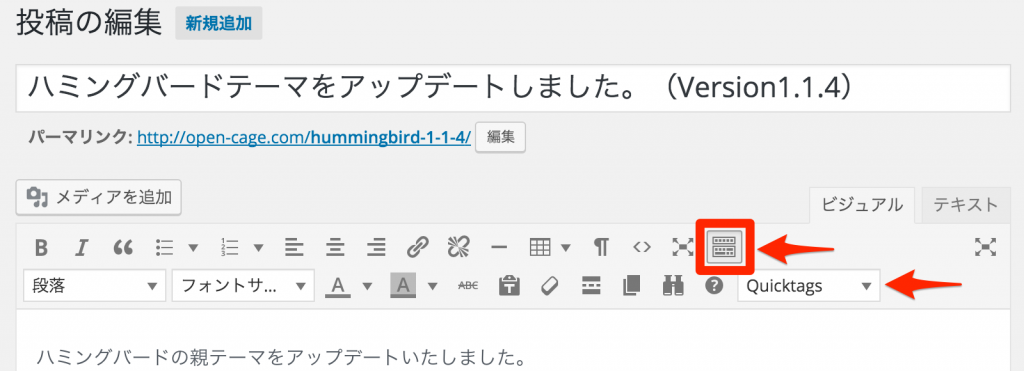
また、エディターのツールバー部分が、デフォルトでは一行しか表示されていない場合があります。
そんな時はツールバーの右端にある「ツールバーの切り替え」ボタンを押すことで2行目が表示され、「QuickTags」という選択ボックスが表示されます。
こちらも合わせてご確認ください。
あとがき
確認してみたら「なんだそれだけのことか。」という感じなのですが、意外と盲点というか気づかなかったりするので、もしこのような現象でお困りの方はAddQuickTagsの設定画面を確認してみてくださいませ。